システム奮闘記:その70
検索結果を上位にさせるSEO対策入門
(2008年6月30日に掲載)
はじめに
うちの会社のホームページ。
googleやYahooの検索サイトを使って、社名を入力すれば、
うちの会社のホームページが一番上に載ってくる。
しかし、主力商品の名前を打っても・・・
全然、うちの会社のホームページが出こない (--;;
なのだ。
本屋でSEO対策の本を立ち読みした。
<meta>タグを触る対策だった。その内容を実践したのだが、
全く効果があらへん (TT)
だった。
そして、同じ時期に2つの事があった。
1つ目は、テレビ番組で、SEO対策の話がやっていた事だった。
検索サイトが、どういう基準で検索順序を決めているのかを解析したり、
検索語句をホームページに埋め込む際、語句を入れ過ぎると無視されるので
ほどよい感じでホームページに埋め込む話があったりした。
2つ目は、SEO対策のホームページを作っている会社の営業マンがやって来た。
私が「検索サイトの解析など難しいですね」と言うと、営業マン曰く
検索サイトの解析は7割ぐらいしかできない
だった。正直な人だった。
もし、検索サイトの特徴を全て解析し、ホームページにSEO対策を施しても、
必ずしも上位に上がる保証はない。
そのため・・・
SEO対策は、専門家でないと対応できない!
と思った。
それ以来、自分には無関係だと思うようになった。
転機が訪れたのは、2007年になってからだった。
まずは「システム奮闘記:その61」で次の事を取り上げた。
(HTML、CSS、ちょっとだけXML、XHTML入門)
その時、「<STRONG>タグでも太文字になる」という記述で、
パイプ喫いの中川さんから以下のご指摘を受けた。
| パイプ喫いの中川さんからのご指摘 |
|---|
<B> タグのところで "<strong>タグでも太字になる" という
文章だけはちょっと突っ込みたくなりました。
「デフォルトでは」とか「css で特に指定をしていなければ」という
但書きが必要... というか。
strong タグについて深く語ることは、(X)HTML が表現すべき「意味」と
css が表現したい「見栄え」の話に直結して面白いですよね。
|
「<B>」タグについて調べてみると、強く強調するという意味のタグで
SEO対策にも関係してくる事までわかった。
HTML言語とSEO対策との関連性なのだが、この時は・・・
なんでタグがSEO対策と関連があるねん?
だった。
一応、調べてみたが、何故、SEO対策につながる話になるのか、
この時は理解できなかった。
そのため、SEO対策ができないまま、ズルズルと過ごしていた。
2007年の夏のある日の事。
ひょんな事から株式会社ヒューゴのサイトを見つける。
株式会社ヒューゴのURL(http://www.hugoinc.us/)
そして、以下のセミナーがある事を知る。
はじめてのSEOセミナー
無料セミナーだ。
SEO対策がどういう物かを知る事ができる。
なので、早速、申し込む事にした。
そして、2007年8月9日。ヒューゴのセミナーを受講した。
まず、SEO対策を行う利点について説明された。
販売店の場合、売上が向上するだけでなく
| SEO対策を行う利点 |
|---|
| (1) |
ネットでの販売の場合、検索結果が上位にあると
それだけ人の目に触れやすいため、売上向上の役に立つ
|
| (2) |
利益を出す重要な部分として仕入値を下げる事がある。
大量に販売できれば、仕入先の方から値下げの話を持ち掛けられる。
安く仕入れる事により、より利益の確保につながる。
|
(1)の観点は思いつくが、(2)の観点は見過ごしがちになる。
良い点に気づかされた。
GoogleとYahooの2つの検索サイトの違いを以下のように説明されていた。
| GoogleとYahooの2つの検索サイトの違い |
|---|
| Google |
googleは専門性が高い |
| Yahoo |
Googleに比べて一般向け
日本での市場占有ではYahooの方が上 |
上の事から、Yahooで順位を上げるために頑張る必要があるという話だ。
そして、順位の重要性を強調された。
20位以下のサイトは、ほとんど見られる可能性がない!
というのだ。
確かに、自分自身、余程、調べたい内容の物をのぞいたら、
検索サイトの結果で、上位に掲載された物しか見ない。
なので、以下の表にあるように、目指す順位についての
指針が示された。
| 目指す順位について |
|---|
| 理想 |
5位以内 |
| 目標 |
6〜10位 |
| 最低 |
20位以内 |
最低でも20位以内の載せないと、誰も見てくれないホームページになるため
SEO対策を行う必要があるというのだ。
重要語句の決め方
重要語句(キーワード)の決め方を説明された。
これは相当、大事な話だという。
なにせ、検索する人が・・・
何の語句を使って検索するのか?
を考える必要があるからだ。
この際、色々な語句を拾いあげるのだが、闇雲に拾いあげるのではなく、
以下のように、分類別に語句を拾いあげるのがコツだという。
| 語句を拾いあげる分類の例 |
|---|
| (1) |
商品名 |
| (2) |
会社名、業界名 |
| (3) |
特徴、ウリ |
| (4) |
顧客の欲求、顧客の悩み |
| (5) |
地名、地域名 |
| (6) |
類語 |
分類した上で、語句を挙げていく方が思いつきやすい。
そして、拾いあげた語句を絞り込むのに、次の2つの方法を挙げられた。
| 語句を絞りこむ方法 |
|---|
| 社内の人 |
営業マン、顧客サポートの人に聞いて
語句を絞りこむ |
| お客さん |
実際に、お客さんに聞いてみて
語句を絞りこむ |
自分所の会社や商品を連想させる語句を、社内外から聞いてみて
絞りこむというのだ。
お客さんに聞くという発想は私には思いつかなかったのだが、
よく考えると、内部(自分の会社)の事を、外部の視点で見る機会がないだけに
外部の視点である、お客さんに聞くのは、合点がいく。
検索ロボットは、人間の目でみるホームページの見栄えではなく
HTML言語を見るというのだ。
そのため、HTMLのタグの使い方が重要になるという。
<title>タグの重要性
<title>タグは、ブラウザのタイトルバーの所に表示するためのタグだ。
| <title>タグを使う |
|---|
<title>オープンソース(OSS)で中小企業のIT化を!</title>
|
| ブラウザのタイトルバーに反映されている様子 |
 |
<title>タグを使って文字列を挟み込むと上図のように、
ブラウザのタイトルバーに反映される。
|
今まで<title>タグは、タイトルバーの表示のみに使うと思っていたが
SEO対策には必要な処置だと初めて知った。
<title>タグに重要語句を記入すると効果があるという。
<meta>タグの重要性
<meta>タグには、キーワードとなる重要語句を埋め込んだり
ホームページの概要を書く事ができる。
| <meta>タグを使った対策例 |
|---|
| 重要語句埋め込み |
<meta name="keywords" content="重要語句1,重要語句2,重要語句3">
|
| ホームページの概要の記入 |
<meta name="description" content="ホームページの概要">
|
<meta>タグは、単にホームページの概略の説明とか
文字コードに関する設定だと思いっていたが、SEO対策において
大事な役目を果たす事を初めて知った。
<img>タグでalt属性は忘れずに
初心者が忘れがちな部分として、<img>タグでalt属性をいれるのだ。
| <img>タグでalt属性を使った例 |
|---|
<img src="night.jpg" alt="神戸の夜景">
|
以前、HTML言語を覚えた時に、文字情報だけしか見れないブラウザでも
どんな画像なのかを知るために、alt属性で文字情報を入れる話は
知っていたが、SEO対策に大事な役目を果たすとは知らなかった。
リンクの張り方の重要性
これが意外と重要だという。
例えば「菓子パン」を販売している店があるとする。
重要語句を「菓子パン」とした場合、以下のような工夫をすれば
効果があるという。
| リンクの張り方の工夫 |
|---|
| よく見かけるリンク |
<a href="night.html">商品一覧</a>
|
| 重要語句を含ませると効果的 |
<a href="night.html">菓子パンの一覧</a>
|
これも思いもつかなかった。
検索ロボットに「何のサイトか」を示すための方法だという。
情報量、ページ数、ブログの活用
検索ロボットは、情報が多い、ページ数が多いサイトほど、
情報が豊富で充実していると見なすからだ。
内容充実の方法の1つとして、サイト内部ブログの活用だという。
サイト内にブログを作り、コツコツと書いていく事で、
情報量を増やしていき、検索ロボットに「充実している」と思わせる方法だ。
外部リンクの重要性
自社のホームページに、仕入先、得意先などの外部から
リンクを張ってもらう事だ。
外部からのリンクが多い程、注目されているサイトと見なせるので
外部からリンクを張ってもらう事は、SEO対策では有効だと言われる。
ただし、むやみやたらとリンクを張ると不正リンクと見なされ、
順位は一気に下がり、逆効果だという。
リンク切れも減点の要因だという。
安易にURLを変えるのは、良くないと思った。
さて、このセミナーでSEO対策は内部対策としてHTMLに工夫が必要だなぁと感じた。
だが、なぜ、こんな工夫をする必要があるのかについては、
まだピンを来なかった。
なので、この時点では私の頭の中は
SEO対策を行う上でのテクニック
という認識しかなかった。
セミナーの際、SEO対策の無料の個別相談券を頂く。
個別相談を受ける前に、セミナーで習った範囲の中で、
できる範囲でSEO対策を行う事にした。
しかし、うちの会社のホームページは、Pukiwikiで作っている。
プログラムの大改造を行う必要があり、手がつけられない。
そのため、出来る事は非常に限られている。
なので,セミナーで教えていただいた<title>タグ、<img>タグ、
<meta>タグの部分のSEO対策を行う事にした。
しかし、ほとんど効果がなかった。その理由は後述しています。
そして、2007年8月24日、ヒューゴの無料個別相談に行く。
ヒューゴの松本さんから以下の重要な2点を教えていただいた。
| 重要な2点 |
|---|
| (1) |
<title>が一番大事
最初に検索ロボットが見て、何のサイトか判断する部分
|
| (2) |
<Hn>は重要
検索ロボットが<title>の次に見るタグだ。
見出しのタグで、新聞や雑誌の見出しと同様
強調したい物、訴えたい物に使う。
|
<title>タグは、単にブラウザのタイトルバーの表記に使うのではなく
このサイトが何のサイトであるかを知らせるタグだという。
よく考えたら「title」は題名だし、本の題名によって、
どんな本なのかわかるようにする必要がある。
それと同様に、何のサイトかを知らせる題名になっているのだ。
次に見出しの<Hn>タグ。特に<H1>が重要だという。
松本さんは私と同様、阪神ファン。
そのため、阪神ファンならではの上手な表現をされた。
スポーツ紙の見出しに
桧山ホームラン!
だと、読み手の目を惹きますよね
私は「なるほど」と思った。
スポーツ紙に限らず、新聞でも、読者の目を惹くように、
表の見出しにデカデカと大事件などを載せている。
見出しのタグは<H1>〜<H6>まで、番号がある。
デカデカと強調したい場合は<H1>タグを使い、ちょっとした見出しなら
数字を大きくしていき、一番小さな見出しは<H6>になる。
この時、HTMLのタグの意味合いと、SEO対策の関連性が少し見えてきた。
検索ロボットが解読するのはタグと文字情報
ホームページの題名の<title>、一番強調したい大見出しの<h1>
そこに重要語句を埋め込むのは合点のいく話なのだ。
目からウロコだった。
うちの会社のホームページの問題点が浮き彫りになった。
| うちの会社のホームページの問題点 |
|---|
| (1) |
Pukiwikiを改造した当時、HTMLのタグは知っていた物の
マークアップ言語である事や、見出しのタグの意味合いは知らなかった。
そのため、人間の目で見る見栄えだけで考えていたため、
重要語句が入る見出し部分で<h3>や<h4>になっていた。
|
| (2) |
文字情報が少ない事。
人間の目では画像でわかるが、検索ロボットは画像はわからない。
そのため文字情報を使い、情報を増やす必要がある。
でも、下手に文字を増やしたりすると、折角の人間の見た目の
デザインを崩す可能性がある。安易に触れない・・・。
あと、商品の写真の部分にalt属性が使えたら良いが
Pukiwikiのため、プログラムの大幅改造が必要な上、
そこまでの技術力は私には持っていない。
|
| (3) |
個々のページごとに個別のヘッダーが出力されないため、
商品別のページで個々に合わせた<title>や<meta>タグを
出力されないため、折角の個々の商品のページを作っても、
検索ロボットには注目されない問題点があった。
|
ホームページのデザインセンスのなさを補うために、Pukiwikiを導入した。
しかし、SEO対策を行う上で、大きな足かせになっている事実がある。
SEO対策:内部対策(HTML/XHTMLタグ)について
松本さんから頂いた助言から、私の頭の中で内部対策を整理する事にした。
そして、以下の表のような感じになった。
| SEO対策:内部対策について整理すると |
|---|
| (1) |
SEO対策といえば、専門家が行う特殊技術だとばかり思っていたが、
そうではない事がわかった。
|
| (2) |
検索ロボットは、人間が見るようなホームページの
レイアウトの見た目の綺麗さではなく、タグや語句を見て
どういう編集しているのかを判断する。
|
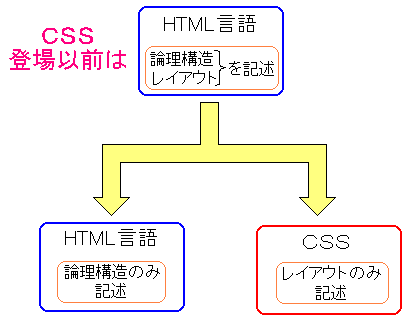
ここで「システム奮闘記:その61」(HTML、CSSって何?)で取り上げた
話に結び付く。
ここでHTML言語の復習する。
| HTML言語の復習 |
|---|
| (1) |
マークアップ言語
HTML(XHTML)言語は、マークアップ言語なのだ。
文章の体裁を整えるための言語であり、タグという付箋を使って
文字情報に、見出しや強調などの付帯情報を持たせるのだ。
|
| (2) |
レイアウトはCSSに記述する事
<font>タグで色や文字の大きさを指定する事ができる。
<strong>タグは初期値では太字になる。
だが、タグをレイアウト目的で使うのは良くないと言われる。
元もと、文章の体裁を整えるための言語であって
レイアウトを行うための言語ではないのだ。
なので、<font>タグや<center>といった
レイアウトの性質を持つタグは、非推奨タグと呼ばれる。
そのためレイアウトはCSS言語(スタイルシート)を使って
記述する必要がある。
|
そして、スポーツ新聞とHTML(XHTML)の編集との違いを比較してみる。
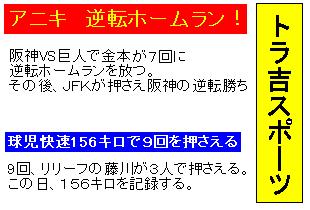
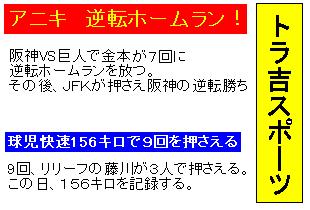
| スポーツ新聞とHTML(XHTML)の編集と比較 |
|---|
| スポーツ新聞の編集の場合 |
HTML言語の編集の場合 |
 |
<title>トラ吉スポーツ</title>
<h1>アニキ 逆転ホームラン!</h1>
阪神VS巨人で金本が7回に<br />
逆転ホームランを放つ。<br />
その後、JFKが押さえて逆転勝ち<br />
<h3>球児快速156キロで9回を押さえる</h3>
9回、リリーフの藤川が3人で押さえる。<br />
この日、156キロを記録する。
|
スポーツ紙との編集とHTMLとの編集で比較してみる。
(スポーツ紙の編集)
スポーツの場合、どんな新聞なのかを読者に知らせるため
「トラ吉スポーツ」と明記する。
こうすれば、阪神ファン向けのスポーツ新聞だとわかる。
そして読者の目を惹くため、見出しの部分には、
昨日の試合の決定的な場面を短い言葉で大々的に載せる。
「アニキ 逆転ホームラン!」とすれば、
阪神ファンの購買意欲をそそる内容になる。
小さな見出しとして、藤川の豪速球が出た事を載せたりし
アニキこと金本の活躍だけでなく、他の選手の活躍を報じて
「球児の記事も載せているやん」という風に阪神ファンの心を
掴むような編集している。
(HMTLの編集)
検索ロボットは文字情報とタグしか解読できない。
しかも、タグはレイアウトを伴わない。
まずは、どんなサイトか検索ロボットに知らせるため
<title>タグを使う。
「トラ吉スポーツ」にする事で、阪神ファン向けのスポーツの
サイトである事を知らせるのだ。
サイトの記事の中で、一番重要な部分の見出しを
端的な言葉にして<h1>のデカイ見出しのタグを使う。
検索ロボットが見所の記事の部分である事と
どういう語句が重要なのかが認識できるのだ。
|
HTML(XHTML)言語は、マークアップ言語なのだ。
個々のタグは、文章の体裁を整えるための意味合いがある。
検索ロボットは、タグと文字情報しか解読できない。
HTML(XHTML)のタグを勉強した時、<h1>が大見出しである事や、
<strong>が強調タグである事を覚えた。
その時は、単なる名称だと思っていた。
だが、次の事がハッキリと見えてきた。
タグの種類は、検索ロボットが編集内容を見る上で
大事な判断材料なのらー!
よく考えると、人間が新聞紙面を編集するのと同様に、
HTML(XHTML)のタグにも、色々な種類がある。
読み手である検索ロボットは、HTMLのタグを見て、どこにどのタグがある事で
文章の体裁を見て、どんな内容のサイトで、何を強調したいのかを
判断しているのだ。
人間の場合、見た感じで、どれが大見出しで、何を強調したいのか
紙面を見て判断できる。レイアウトで判断しているのだ。
でも、検索ロボットはレイアウトでは判断できない。
なので、検索ロボットは、HTMLのタグの使われ方を見て、
どんなレイアウトになっているのかを判断しているのだ。
一見、厄介なようにも思える。
だが、そこは人間の想像力を働かせると良いのだ。
レイアウトは後でCSS(スタイルシート)で記述すれば良いので、
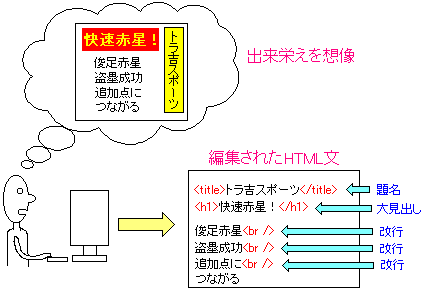
最初に、スポーツ新聞を編集するのと同様に、頭の中で出来栄えを想像しながら
見出しや強調などのタグを使って編集すれば良いのだ!
つまり以下のように考えれば良いのだ。
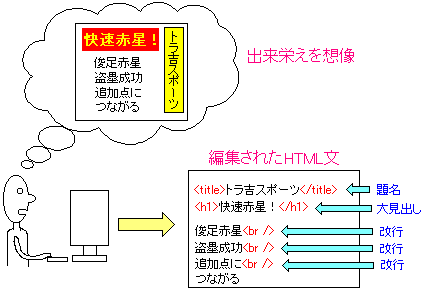
頭の中で編集したい内容を想像しながら
HTML(XHTML)を記述していく |
|---|
 |
HTML(XHTML)のタグは、レイアウトを伴わないため
どんな紙面にするのかは頭の中で想像しながら、
タグを埋め込んでいく。
実際の人間向けの見た目(ブラウザ表示)に関しては、
あとからスタイルシート(CSS)でレイアウトを
記述していけば良いのだ。
|
つまり以下の事が言える。
スポーツ紙もHTMLも編集の考え方は同じなのらー!!
どこに題名(<title>)を配置し、どこに大見出し(<h1>)を配置し、
内容を充実させて、読者の目(検索ロボット)をひくように編集するのかは、
どちらも考え方は同じなのだ。
ただ、HTML(XHTML)の場合は、検索ロボットの目をひく編集だけでなく
人間の目をひくため、タグに見出しの大きさ背景の色、文字の大きさと色といった、
レイアウト情報を付随させるために、スタイルシート(CSS)の役目になる。
まさに、SEO対策の内部対策の本質的な部分なのだ。
これに気づいた時は・・・
まさに目からウロコだった!!
スポーツ新聞もHTMLの編集も考え方が同じとわかると、
色々な事がドミノ倒しの如く、わかってくる。
まさに一気通貫だ! ← 今だ、この役で上がった事がない。
非推奨タグを使わない方が良い理由
HTML(XHTML)のタグで、レイアウトを伴う<font&tg;タグがあるが
非推奨タグと言われ、SEO対策を行う上では邪魔なタグと言われる。
非推奨タグなのだが、HTML言語の歴史と関係がある。
「システム奮闘記:その61」(HTML、CSSって何?)で触れたが
HTML言語のタグは、レイアウトが伴うタグは非推奨ではなかった。
だが、CSS(スタイルシート)の登場で、HTML言語は本来のマークアップ言語の
性格を出すために、文章の体裁を示すタグだけ使うようになった。
もちろん、互換性などのため、レイアウトを伴うタグは使えるのだが
マークアップ言語の性格とは合わないため、非推奨タグと呼ばれる。
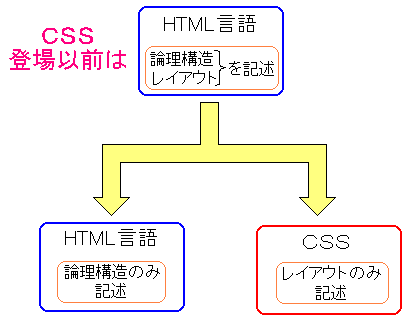
| 論理部分とレイアウト部分を分離の歴史 |
 |
意外とCSSの歴史は古く1994年に遡る。
HTMLを開発したCERNが、1994年にCSSの開発を始め、
1996年にW3Cが第一段としてCSS1を勧告した。
そして現在のCSS2が1998年に勧告された。
|
そして、XHTML1.0では非推奨タグは生きているのだが、
XTML1.1からは非推奨タグは撲滅される。
HTML言語はマークアップ言語のため、レイアウトは伴わないのが
健全という発想だと考えれば、非推奨タグを使わずに編集した方が
HTML自体は綺麗になると考えて良い。
つまり・・・
検索ロボットは美しいHTML文を望んでいるのらー!
人間が見るスポーツ新聞でも、綺麗な文章と、下手な文章では
どちらが読みやすいかといえば、綺麗な文章のはず。
検索ロボットは、綺麗な文章を読むのと同じ感覚で、綺麗なHTMLの記述を
望んでいると考えれば、合点のいく話なのだ。
<img>タグに「alt」属性をつけたSEO対策
ヒューゴのセミナーで、<img>タグに施す細工として
<img>タグに「alt」をつけて、図や写真に関連する言葉をいれる。
があった。
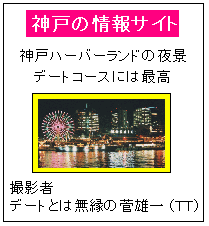
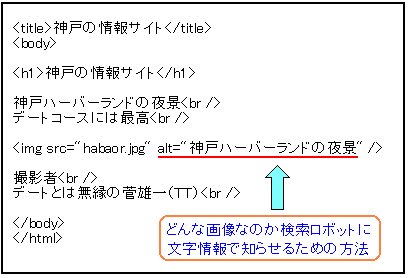
もし、以下のサイトがあるとする。
ブラウザでの見え方と、HTMLを並べてみた。
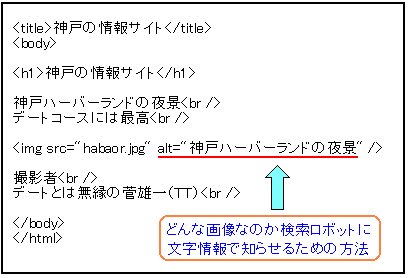
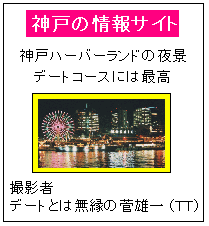
| ブラウザで見た画面 |
HTML文 |
 |
<title>神戸の情報サイト</title>
<body>
<h1>神戸の情報サイト</h1>
神戸ハーバーランドの夜景<br />
デートコースには最高<br />
<img src="habaor.jpg /">
撮影者<br />
デートとは無縁の菅雄一(TT)<br />
</body>
|
左の図はブラウザで見た画面の様子だ。
右は、左図に対応したHTML文だ。
(余談)
神戸の夜景は綺麗なので撮影地点としては最高だ。
もちろん、そんな場所はデートコースとして最高なのだ。
一生に一度はピチピチギャルとデートしてみたいのだが
そんな夢物語など実現するわけがないのが残念だ (--;;
|
この時、<img>タグに施す処置として、具体的に以下の事を行うのだ。
| <img>タグに「alt」属性をつけたSEO対策 |
|---|
<title>神戸の情報サイト</title>
<body>
<h1>神戸の情報サイト</h1>
神戸ハーバーランドの夜景<br />
デートコースには最高<br />
<img src="habaor.jpg" alt="神戸ハーバーランドの夜景" />
撮影者<br />
デートとは無縁の菅雄一(TT)<br />
</body>
|
今回のSEO対策の勉強をするまでは、単なる小手先の技だと思っていたが
実は合点がいく処理なのだ。
つまり以下のような理由があるからだ。
| <img>タグに「alt」属性をつける理由 |
|---|
 |
検索ロボットは画像データを解析する事はできない。
即ち、どんな図や写真が掲載されているのか判断できないのだ。
そのため「alt」属性を使って、その図や写真がどんな物なのかを
文字情報として記入し、検索ロボットにも認識してもらうための
処置なのだ。単なる小手先の技ではないのだ。
|
そう考えると「なるほど!」と思う。
小手先だと思っていた事が、実は検索ロボットがHTML文と文字情報しか
認識できない事を考えると合点のいく事なのだ。
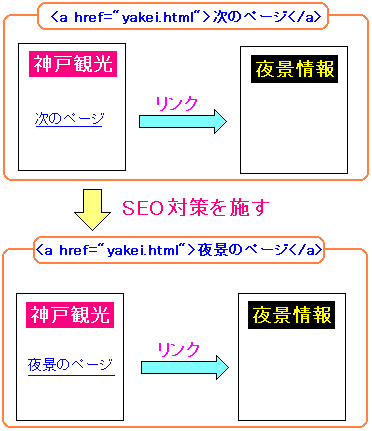
リンクの張り方のコツ
ホームページのリンクの張り方で、セミナーで習った事は
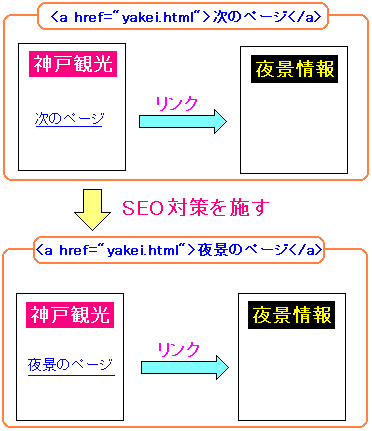
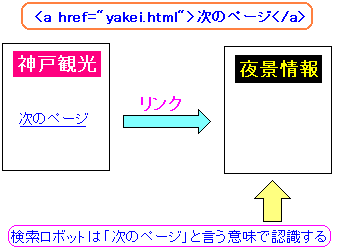
以下の図のように、リンクタグ(<a>)に重要語句を埋め込む事だ。
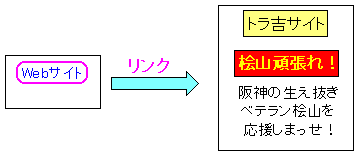
| リンクタグ(<a>)に重要語句を埋め込む |
|---|
 |
よくありがちな例として、リンクタグに挟み込む文字列で
「次のページ」が挙げられる。
SEO対策としてはリンクタグに重要語句を挟む手法がある。
|
セミナーを受講した段階では、ちょっとしたSEO対策の技のように
思っていたのだが、よく考えると、小手先の技でも何でもなく、
合点のいく話なのだ。
つまり、次のような事だったのだ。
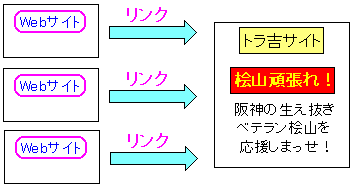
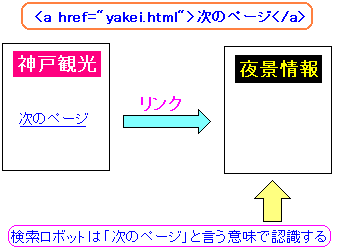
| 検索ロボットのリンクに対する反応 |
|---|
 |
もし、リンクの部分に「次のページ」としてしまうと、
検索ロボットは「次のページ」という文字情報しか認識できないため
リンク先のホームページを、「次のページ」という名称で
読み取ってしまう。なので、肝心のリンク先のホームページの
内容を読み取ってもらえない問題が起こる。
|
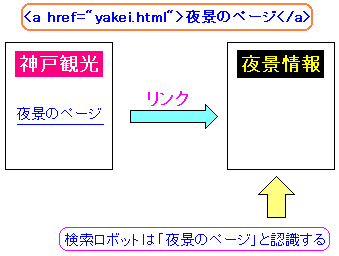
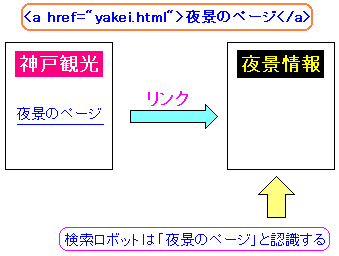
そこで以下の図のようにする事が求められる。
| 検索ロボットのリンクに対する対策 |
|---|
 |
リンク部分に「夜景のページ」とすると、検索ロボットは
「夜景のページ」という文字情報を得て、リンク先のホームページが
夜景に関する物だという認識ができる。
|
リンク先の張り方だが、検索ロボットに知らせるためにも
重要語句をリンクタグの中に入れる必要がある事がわかった。
いざ、SEO対策の実践!
内的対策の考え方と方法が見えてきた。
早速、うちの会社のホームページでもSEO対策を行いたいのだが
だが、困った問題がある。
うちの会社のホームページは・・・
Pukiwikiで作っているのらー!!
しかし、Pukiwikiのプログラムを全て見直して、大幅改造する程の実力はない。
そんな実力があれば、いまをときめくIT業界に転職できている (^^)
Pukiwikiについては「システム奮闘記:その52」をご覧ください。
だからといって、ホームページの作成を、全てHTML言語で書くとなれば、
労力がかかるだけでなく、デザインセンスがなければ、ボロカスに言われる
ホームページになる。
ホームページビルダーのようなソフトを使うと、非推奨タグや、不要タグで
SEO対策とは程遠いHTMLを吐いてしまう。
全く身動きがとれない状態にいた (--;;
でも、折角、理解した事を実践的に使ってみたい。
その結果を、自分の目で確認してみたい。
そこで次のように考えた。
システム奮闘記のSEO対策を行おう!
以前から「システム奮闘記」で検索すると一番目の出現する。
でも、他の語句(オープンソース、中小企業、IT化等)だと
上位20位には出現してこない。
世間で、自分が目立つためには、自分のサイトのSEO対策も必要なのだ (^^)
システム奮闘記の場合、HTMLの編集は全て手打ちでタグを入力しているため、
タグを使うには問題ない。
だが、いざSEO対策を行おうとすると・・・
スタイルシートを触らないといけないのらー!!
しかも、レイアウトのために<center>、<font>タグといった非推奨タグを
愛用していただけに、とても書き換える気が起こらない・・・。
そこで最初のページに対して、<title>タグ、<meta>タグを使った
SEO対策を施した。
| <title>に入れた語句 |
|---|
| 今まで |
<title>中小企業IT化支援ページ</title>
|
| SEO対策後 |
<title>オープンソースで中小企業のIT化</title>
|
最初「オープンソースで中小企業のIT化」を使った。
オープンソースを活用した中小企業のIT化の提唱と
実践をしているのだから、この語句で検索すると
上位に上がってくるようにしたかった。
|
SEO対策:外部対策(外部リンク)について
あまり徹底して内部対策を行わなかったのがあったのか
なかなか順位が上がって来なかった。
そのため・・・
やっぱりSEO対策は素人には無理だった
と諦め気分になったのだが、追い風が吹く事になった。
それは・・・
オープンソースカンファレンス(OSC)のお陰だ!
2007年は、私の時間的都合と財布都合がつく限り、OSCで発表した。
2006年、IT関係のWebや雑誌などを見ると「中小企業にOSSは向かない」という
論調が目立ち、それを見る度に、非常に歯がゆい思いをしたのだ。
冗談じゃねぇ! 私のやっている事を否定するのか!
そのため「私が目立たないと、誰がOSSで中小企業のIT化の事例を示すのだ!」
という気持ちになったのだ。
OSC2007東京/Spring、OSC2007京都、OSC2007新潟、OSC2007福岡に参加。
参加団体として「菅雄一」と個人名で参加した。
10月のOSC2007新潟からは「システム奮闘記」に、リンクを張っていただいた。
OSCのホームページは、オープンソースのイベントのホームページだ。
オープンソースに関連したサイトからのリンクなのだ。
すると、しばらくして、googleの検索結果で
「オープンソース 中小企業」の語句で一番目に出現!
非常に、うれしかった (^^)
もちろん、リンクによる外部対策(?)は、OSCだけではなかった。
私のサイトにリンクしてくださっている方の影響も忘れてはならないが
オープンソースカンファレンスのサイトからリンクを張っていただいてから
劇的な変化があったのは事実だ。
そこで欲が出る。
「OSS」の語句でも検索できるようにしたい!
そこで、<title>タグを次のように変更する。
| <title>に入れた語句 |
|---|
| 変更前 |
<title>オープンソースで中小企業のIT化</title>
|
| 変更後 |
<title>オープンソース(OSS)で中小企業のIT化</title>
|
しばらくして、googleの検索すると
「中小企業 OSS」でも1番目に出現!
だった (^^)
この時・・・
外部対策の威力の凄さを実感した!
のだった。
さて、SEO対策の外部対策。
外部リンクの数や、リンク元の記事の内容に影響される。
一見、手が込んだ話だと思ってしまうが、考え方は本や雑誌の評価と
あまり変わらない。
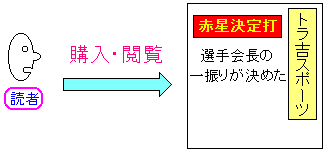
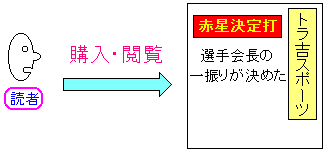
| スポーツ新聞の場合 |
|---|
 |
スポーツ新聞の購入の場合、新聞の内容を見て
読者の購買意欲をそそる。
|
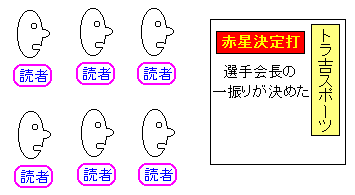
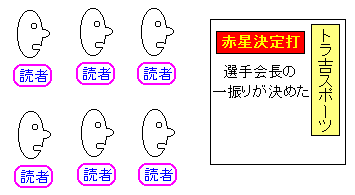
そして、購買意欲をそそる新聞には、読者が集まる。
| 読者が集まり販売部数が増える |
|---|
 |
読者の購買意欲をそそる内容だと、読者が集まり
その結果、販売部数が増える。
販売部数が多いというのは、その新聞の内容を支持する
読者が多い事を意味する。
|
販売部数(読者)が多い物ほど、内容が魅力的といっても
間違いではない。
それをインターネット上のホームページに当てはめて考えてみる。
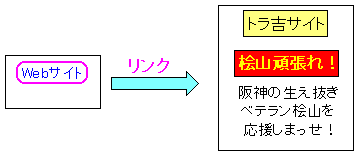
| リンクを張る目的 |
|---|
 |
リンクを張る目的は、そのホームページに関心があったり
参考として役立つ場合などが挙げられる。
|
そのホームページの関心度合の目安として、リンク元の数を基準に
考える事ができる。
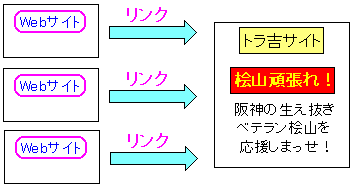
| 人々の関心が集まっているサイト |
|---|
 |
リンク元が多い事は、世間の人々が、そのサイトへの関心が大きいと考えても
過言ではない。
|
ただ、リンク元の数が増えれば良いというわけではない。
リンクの場合「参考」という意味合いも含まれる。
つまり関連した内容のサイトからリンクが張られているのが重要になる。
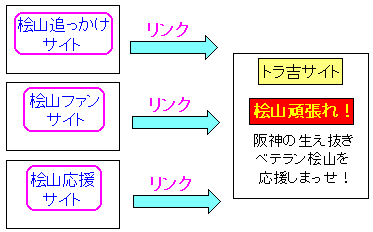
| 関連した内容のサイトからリンクが張られているのが重要 |
|---|
 |
関連した内容のサイトからリンクが張られているのが重要になる。
例えば学術論文の場合、引用数が多いほど優れた論文と言われる。
それと同様に、関連したサイトからのリンクが多ければ多い程
その分野において、多くの人から注目されているサイトと
見なす事ができるのだ。
|
そのため、オープンソースカンファレンス(OSC)のホームページから
「システム奮闘記」にリンクを張っていただいた事は、検索ロボットの目には
オープンソース関連の内容で参考に値する重要なサイトという位置づけで
判断してもらっている事を意味する。
その意味で、SEO対策の外部要因として、関連したサイトからのリンクの重要性を
実体験で理解したのだった
その後のSEO対策
SEO対策が成功すると、うれしくなる。
自己顕示欲を満たすのに最適なのらー!! (^^)
本音の部分には、これがある。
だが、良い意味での欲も出てくる。
それに今まで書いてきた物を、より多くの人の目に触れて欲しいという
気持ちが出てくる。
より多くの情報が、多くの人の間で共有され、オープンソースの発展に
つながれば、良いと思う。
今まで書いた量が多い上、非推奨タグの多用のため、書き換え作業は
労力が必要になる。もちろん、上位に上がる確実な保証はない。
一気に行うだけの労力はないので、反響の大きかった連載章から
書き換え作業を行う事にした。
GoogleとYahooとのSEO対策の違いについて
ハッキリ書きますと
私には、わかりませーん (^^)V
です。
「開き直るな」と突っ込まれそうなのだが、ウソつく気はないので
「わからない」と堂々と書きます (^^)
ただ、これも違いがある理由としては、HTML(XHTML)の読み手である
検索ロボットの性格の違いだと思う。
本や雑誌の善し悪しを決める際も、読者の性別、年齢、嗜好、考え方によって
大きく変わってくる。
それと同様に、検索ロボットの性格により、順位のつけ方にも違いが出てくる。
この辺りは、専門業者であっても検索ロボットの性格を解析するのは
だいたい7割ぐらいしか、わからないそうだ。
まとめ
SEO対策といえば、一見、難しいように思えますが、基本的な考え方は
スポーツ新聞を編集するのと同じです。
ただ、HTML(XHTML)言語は、マークアップ言語で、レイアウトを伴わないため
HTML(XHTML)を編集する際は、頭の中でどんな記事になるのかを想像し、
実際のレイアウトはスタイルシート(CSS)で行う必要はあります。
レイアウトを伴うタグは非推奨タグになります。
でも、今回、書いた内容は、あくまでも基本的な部分だけで
本格的なSEO対策を行うには不十分です。徹底的に行いたい方は
本を読んで勉強されるのも良いですし、専門業者に依頼するのも良いかと思います。
最後に、SEO対策の重要性から手法について、教えていただいた
株式会社ヒューゴや、ヒューゴの松本さんに感謝します m(--)m
次章:「ブートローダーGRUBの設定の話」を読む
前章:「Webメール(SquirrelMail)の導入」を読む
目次:システム奮闘記に戻る