
テキスト文書だと「文字情報」しか載せる事ができない。 なので文章の体裁を整えたりする事はできない。 しかし、マークアップ言語は上の図のようにタグ(付箋)をつけて どの文字列を見出しにするか、どの文字列の文字を大きくするかなど 文字列の属性を指定する事により、文書の体裁を整える事ができる。
システム奮闘記:その61
はじめに HTML言語とは何か。 ホームページを作成する時に使う言語という事は知っている。 そして、タグを使って文字の色を指定したり、文字の大きさを 変えたりする事ができるのも知っている。 そもそも、これらの知識がないと、このホームページは作成できない。 だってタグ打ちで作成しているもーん (^^) だが、HTMLの構文や、規格について聞かれると わかりませーん (^^) なのだ。 色や文字の大きさを変更する部分をタグで囲む程度しか知らないのだ。 そこで今日は「HTMLって何?」を取り上げてみました。タグ打ちで覚えたHTML言語
私がHTML言語と出会ったのは学生時代の1995年だ。 当時、先輩がホームページを作成していたので、 先輩に「ホームページを作るために良い本はありませんか」と尋ねた所 「そんな物はないから、ソースを読んで見よう見真似で覚えたよ」だった。 私もソースを見て、見よう見真似でタグを覚えていった。 1996年に「はうン本」という愛称でHTML言語の入門の本が出たので購入した 「HTML&CGI入門」(笹木 望、藤崎 真美、太田 晶宏:エーアイ出版) 大学の研究室で、本を見てタグを覚えながら、ちょこちょこと 自分のホームページを作成した。 この本は、わかりやすい上、本に載っている著書の藤崎真美さんの似顔絵が ときメモの藤崎詩織そっくりなのだ!! 同じ「藤崎」なので、藤崎詩織そっくりの似顔絵にしたのだろう。 「ときメモ」とは、コナミから出た恋愛シミュレーションゲーム 「ときめきメモリアル」の事で、一時期、ハマっていただけに、 この部分に反応してしまい愛読書になった。 もちろん、現実の恋愛とは無縁なので「彼女イナイ歴=年齢」なのだ (^^;; 学生時代に、タグ打ちでHTMLの基本的なタグを覚えたのだが 実際には見出しの「<h>」を文字の大きさのタグだと勘違いしたりなど 正しい知識は身に付けてはいなかったのだ。HTML言語入門
その後、2000年に会社でホームページを作成する事になったのだが、 ホームページ作成ツールを使うと、色々なタグを吐き出すため、 表示に不具合があっても私が読めるようにと、タグ打ちする事にした。 そこで「はうン本」の第2段を購入した。 「最新HTML&CGI入門」(笹木 望、藤崎 真美:エーアイ出版) その後、会社のホームページは紆余曲折しながら、2007年現在では Pukiwikiになった。 詳しくは「システム奮闘記:その4」(ホームページ作成)と 「システム奮闘記:その52」(Pukiwiki設定入門)をご覧ください。 しかし、このホームページを始め、社内向けのサイトなどは 凝ったデザインを考えていなかったので、HTMLのタグ打ちを続けている。タグ打ちで覚えたHTML言語
さて、何も考えずにタグだけ覚えていったのだが、 最初に規格を意識したのは、2006年5月だった。 会社のホームページにPukiwikiを導入する時だった。 吐き出すHTMLのバージョンの選択が出来る。 HTML4.01、XHTML1.0、XHTML1.1の選択ができる。
| PukiwikiのHTMLの規格の設定部分(pukiwiki.ini.php) |
|---|
///////////////////////////////////////////////// // Change default Document Type Definition // Some web browser's bug, and / or Java apprets may needs not-Strict DTD. // Some plugin (e.g. paint) set this PKWK_DTD_XHTML_1_0_TRANSITIONAL. //$pkwk_dtd = PKWK_DTD_XHTML_1_1; // Default //$pkwk_dtd = PKWK_DTD_XHTML_1_0_STRICT; //$pkwk_dtd = PKWK_DTD_XHTML_1_0_TRANSITIONAL; //$pkwk_dtd = PKWK_DTD_HTML_4_01_STRICT; //$pkwk_dtd = PKWK_DTD_HTML_4_01_TRANSITIONAL; |
だが、HTMLとXHTMLの違いなんぞ知るわけもないので、 初期設定のXHTML1.1にしたらー!! だった。 IE6.1やモジラの表示に問題がないので、これが良いと思って 踏み込んで調べる事はしなかった (^^) XHTMLについては後述しています。HyperText ハイパーテキスト
2007年になって、ネット販売システム再構築の案件が出てきた。 この際だから、知らない所を潰すために、HTTPの仕組みに手を出した。 その時、HTMLの規格を意識するようになった。 Pukiwikiの時は、何も考えずにXHTML1.1にしてしまったのだが、 表示の問題などが発生してはマズい (^^;;; そこで重い腰を上げて勉強する事になった。次の本を購入。 「基礎Web技術」(松下温 監修:市村哲、伊藤雅仁、宇田隆哉 著:オーム社) 本を読み進める事にした。 「HTTP」の略だが「HyperText Transfer Protocol」だ。 ハイパーテキストを転送する規格なのだが、よく考えたら・・・ ハイパーテキストって何やねん? なのだ (^^;; 本には「テキストの中の任意の場所に埋め込まれたリンクをたどり 関連した文章を次々表示させていく仕組み」と書いてある。 リンクがあって、他のホームページが見れるのであれば、 ハイパーテキストというようだ。 コンピューター用語の語源は、造語よりも、既存の言葉を使って 表現している場合が多いので、ハイパー(Hyper)の意味を調べてみる。
| Hyperの意味 |
|---|
英和辞典を調べると「過度の」や「超」の意味がある。 英英辞典を調べてみる。 「to an excessive degree」や「above」、「over」で英和辞典と同じだ。 「HyperText」を直訳すると「超文章」となってしまうので、 言葉と概念が結び付けにくい・・・ |
| HyperTextの意味 |
幸い、私が持っている英英辞典に「HyperText」が載っていたので、 それにも触れます。 text stored in a computer in such a way that while one is reading an article one can follow a referrence to another article and read that before returning to the original article or moving to something different これを読むと、コンピューター内に保管されている文章で、 その文章を見ながら、他の文章が閲覧できる物という意味だ。 既存の紙の文章や、コンピューターのテキストデータの場合 文章内に「**を参照」と書いても、該当の文章を探す必要があるが 「HyperText」だと、閲覧中の文章から、リンクを使って、簡単に 他の様々な文章を閲覧できる事から、普通の文章を超えたという意味で 「超文章」(HyperText)の意味を当てたと想像できる。 |
英語圏で開発された物は、英語の語源を調べていくとわかりやすい。 この際だから「ハイパーテキスト」のカタカナをやめても良いかも。 「超文書」だと訳としてイマイチなので、意訳して「渡り鳥文書」とか 「連結可文章」でも良いかも (^^)HTMLの変遷
本を読み進めると、HTML言語の進化の過程が載っていた。
| HTML言語の進化の歴史 | |
|---|---|
| HTML1.0 |
1991年、スイスにあるCERNで産声を上げた。 当時はテキストデータしか表示できなかった。 |
| HTML2.0 | 1995年11月に発表された。 この時、画像の<img>タグや、強調の<b>タグが登場 そしてCGIが使えるようになったため、インターネット上に アンケートや掲示板などが登場した。 しかし、ブラウザごとに独自のタグが生まれる事態が発生した。 |
| HTML3.2 | 1997年1月14日に登場。タグの標準化が目的があった。 表を作る<table>タグや、JavascriptをHTMLに埋め込むための <script>タグが登場した。 この時、音声データも掲載できるようにした。 |
| HTML4.0 | 1997年12月18日に登場 スタイルシート(CSS)が導入され、より見栄えの良いホームページの 作成が可能になった。 <xmp>から<pre>に置き換わった。 |
| HTML4.01 |
1999年12月24日に登場 HTML4.0の細部の変更 |
こうしてみると、私がホームページと出会ったのが、HTML2.0の時代だ。 既に20世紀中に、現在、主に使われているHTML4.01ができている。 私はHTMLのバージョンなんて一度も意識した事なんてなかった・・・ (^^;; ふと「はうン本」(最新HTML&CGI入門)を見てみる。 初版が1999年なので・・・ HTML3.2とHTML4.0に関する記述があるやん だった。 この本を購入した時は、この部分は無視して読んでいたので、 気がつかなかったし、気づいても頭の中では素通りしていた。 本にはHTML4.01は触れられていない。 この本の初版が1999年なのだが、HTML4.01が発表されたのは 1999年12月なので、本の執筆時にはHTML4.0が最新だったので、 HTML4.01について触れていないと思う。 さて、HTML言語は4.01を最終版として、それ以降の更新作業は止まっている。 それは、HTML言語の後継言語としてXHTML言語ができたためなのだ。 XHTMLについては後述しています。 あと、まだまだHTML言語は現役ですので安心してください (^^)マークアップ言語 Markup Language
「基礎Web技術」を読み進める。 「HTML」が「HyperText Markup Language」の略だという。 そういえば、HTMLが何の略だったのか、考えた事がなかった (^^;; カタカナを使った訳だと「ハイパーテキスト マークアップ言語」となる。 ところでマークアップ言語って何? HTMLのタグ打ちでホームページを作成している私なのだが、 知らない事が噴出している。 マークアップ言語とは何かを調べると以下の言語だ。
| マークアップ言語とは何か |
|---|
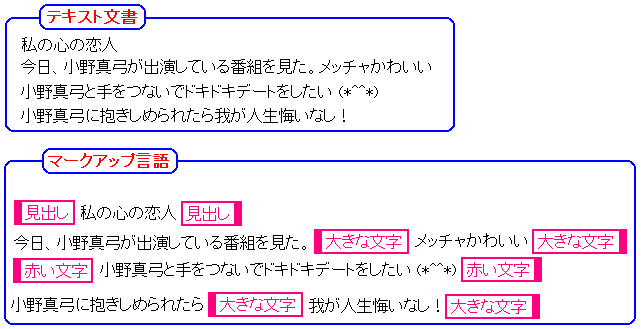
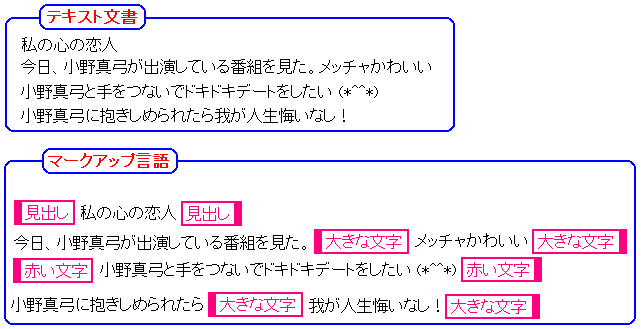
まずは、語源からマークアップ言語の意味から考えてみた。 「Markup」とは「〜に印をつける」の意味がある。 マークアップ言語とは直訳すると「印をつける言語」という意味だ。 タグ(Tag)を英和辞典で調べると「付せん」や「付け札」、 「荷札」の意味がある。 マークアップ言語を調べてみると、文章を記述する際に、 単に文字情報だけでなく、文字の色や大きさ、見出しという属性を タグ(付箋、付け札)という印を使って記述する言語だ。 要するに、文章の色や文字の大きさ、見出しなどの付帯情報を 該当の部分にタグで囲んで指定する言語なのだ。 |
何気なしに「タグ」と言っていたが、タグ(Tag)には 「付箋」や「付け札」の意味があったとは知らなかった。 やっぱり英語の意味を知っておいた方が、コンピューター用語は 理解がしやすい。 さて、マークアップ言語が何なのか、具体的な図を使って比較してみた。
| テキスト文書とマークアップ言語の比較 |
|---|
 |
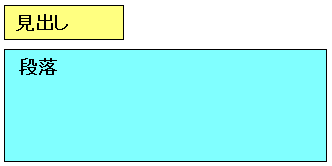
テキスト文書だと「文字情報」しか載せる事ができない。 なので文章の体裁を整えたりする事はできない。 しかし、マークアップ言語は上の図のようにタグ(付箋)をつけて どの文字列を見出しにするか、どの文字列の文字を大きくするかなど 文字列の属性を指定する事により、文書の体裁を整える事ができる。 |
相変わらず小野真弓にラブラブな私。 小野真弓と腕組んでデートできたら、一生の思い出になるのだが、 そんな事はあり得ないだけに、妄想だけが突き進む (^^;; 閑話休題。 HTMLの仕様だが、W3C(World Wide Wec Consortium)と呼ばれる 標準化団体が勧告している事が本に書いてあった。 今まで「W3C」は見た事がある名称で、なんとなく標準化団体である事は 知っていたのだが、この日、はっきり知る事が出来た。 知らない事が多過ぎ (^^;;DTD ドキュメントタイプ
本を読み進めると、HTMLタグの話に差しかかった。 ドキュメントタイプの宣言の話が書いてある。 ドキュメントタイプって何やねん? だった (^^;; W3Cが定義しているHTML文章の型の事だという。 DTD(Document Type Definition:文書型定義)と呼ばれ、 HTML4.01では、DTDが3種類あるという。
| W3Cが定義するHMTL4.01のDTD(文書型定義)の3種類 | |
|---|---|
| Strict DTD |
日本語では「厳密な文書型定義」という。 W3Cが推奨している文書型定義だ。 非推奨タグとフレームは使えないが、それ以外は使える。 |
| Transitional DTD |
日本語では「移行用文書型定義」という。 フレーム以外のタグは使える。将来、廃止予定。 |
| Frameset DTD |
日本語では「フレーム構造用文書型定義」という。 フレームが使える。 |
さて、このドキュメントタイプを宣言するには以下の記述を行う。
| ドキュメントタイプを宣言方法 |
|---|
<!DOCTYPE HTML PUBLIC "HTMLのバージョン" "DTDの場所"> |
|
DTDの場所は省略可能 実際の宣言を下に書きました。 |
| ドキュメントタイプを宣言(DTDがStrict DTDの場合) |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
さて、ネット上には色々なサイトがあるが、どんなドキュメントタイプを
宣言しているのか、自分の目で見てみる事にした。
何も宣言していない所もあれば、宣言しているサイトを見ると
「Transitional DTD」が多かった。
というより「Transitional DTD」しか見つからなかった。
もちろん、私がタグ打ちで作成している「システム奮闘記」の場合は・・・
ドキュメントタイプを宣言はしてないのらー!!
そうなのです。今までドキュメントタイプなんて知らなかっただけに
宣言しようがないのだが、そんな事、事務員の私が知る由もないのだ (^^)
さて、ここで疑問に次の事を思った。
W3Cが推奨しているのは「Strict DTD」なのだが、多くのサイトでは
推奨しているドキュメントタイプではなく「Transitional DTD」だ。
| 多くのサイトではHTML4.01の「Transitional DTD」を宣言 |
|---|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
この時は、なぜ推奨の「Strict DTD」ではなく「Transitional DTD」を 使っているのか、わからなかった。 ここで「Transitional DTD」を使う理由を、ちょこっと種明かし。 「Transitional DTD」を使っている理由だが、これを使う事で非推奨の タグが使える事を意味している。 推奨の「Strict DTD」の場合、<FONT>タグなどが使えない。 全て色や文字の大きさはスタイルシートで指定しなさいという意味になる。 つまり、非推奨のタグを使うためなのだ。 詳しい事は後述しています。 色々な企業のサイトを見ていると、HTMLのバージョン指定で、 XHTML1.0を指定している所もありました。 XHTMLについても後述していますので、ここでは触れません。<html> <head> <body> 3つのタグ
「Web技術の基礎」の続きを読む。 HTMLのタグには3つの基本タグがある。
| HTMLの3つの基本タグ |
|---|
| <HTML>タグ |
| <HEAD>タグ |
| <BODY>タグ |
本によれば、この基本タグは省略可能だという。
この記述を見た瞬間・・・
うそやろ!! そんな話、知らへんで (@o@;;
この3つのタグは、必要不可欠な三種の神器だとばかり思っていただけに
衝撃は大きかった。
思えば、<HTML>タグ、<HEAD>タグの意味を知らず、
しかも、<BODY>タグは文章を囲むタグ程度にしか知識がなかった。
おまけに、私は1995年に見よう見なねでタグを覚えたため、
HTMLを使ってホームページを作る際、機械的に以下の形にするのだと
思い込んでいたのだ。
| こんな形にする必要があるのだと思い込んでいた |
|---|
<HTML> <HEAD><TITLE>タイトル</TITLE></HEAD> <BODY> 表示させたい文章 </BODY> </HTML> |
全体を<HTML>で囲むための、おまじない的なタグだと思っていた。
<HEAD>と<TITLE>はセットで使う事は見よう見真似で覚えたが、
<HEAD>タグ自体の意味は知らなかった。
そして、<BODY>タグで表示させたい文章を囲むと思っていた。
正直な所、3つのタグの役目をキチンと知らないまま使っていたのだ。
HTMLの表示のための「必要なおまじないタグ」という認識だった。
|
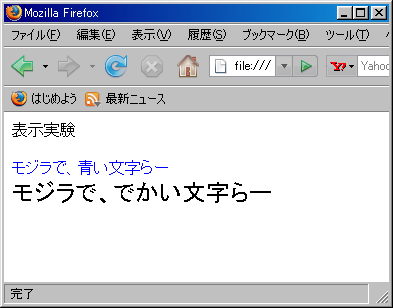
10年以上、上のような思い込みをしていただけに、衝撃は大きい。 さて、実際に、私が思い込んでいた3種の神器が、本当に省略できるのか 確かめるべく、以下のHTMLファイルを作成して、表示結果を見てみた。
| no3tag.html |
|---|
表示実験<BR><BR> <FONT COLOR="BLUE">モジラで、青い文字らー</FONT> <BR> <FONT SIZE="5">モジラで、でかい文字らー</FONT> |
表示の結果は・・・
| no3tag.htmlの表示結果 |
|---|
 |
問題なく表示できたのらー!!
絶対に必要なタグと思い込んでいただけに、結果に驚いた。
10年以上の思い込みが、綺麗に砕け散った瞬間だった (^^;;
だが、3つのタグは、省略可能だが、キチンと記述するのが望ましいという。
HTML文書を記述する際、ドキュメントタイプの宣言と3つのタグを使った
以下の基本構造になっているという。
| 本に書いてあったHTML文書記述の基本構造 |
|---|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <HTML> <HEAD>文章のヘッダー情報</HEAD> <BODY>表示させたい文章</BODY> </HTML> |
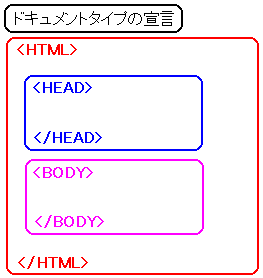
| 図にするとこんな感じ |
 |
先頭行は、ドキュメントタイプの宣言になる。 ドキュメントタイプは「Transitional DTD」を宣言した上、 DTDの場所は省略可能なので、その形にしました。 <HTML>タグは、HTMLのソースである事を宣言するタグで、 ソースの前後を囲む形を取る。 <HEAD>タグで囲んだ部分は、ヘッダー情報が入る。 詳しくは後述しています。 <BODY>タグで囲んだ部分は、表示させたい文章が入る。 詳しくは後述しています。 |
HTMLを触って10年以上経って、初めてHTMLの基本構造を知ったのだった。タグの基本的な使い方
さて、HTML言語を記述する際の、タグの基本的使い方を見てみる事にした。 次の3点がある。
| HTML言語を記述する際の基本3点 | |
|---|---|
| (1) | タグには開始タグ、終了タグ、単独タグの3種類ある |
| (2) | 入れ子構造になっている |
| (3) | タグの属性 |
というわけで、まずは(1)を見てみる事にした。 開始タグ、終了タグ、単独タグの3種類ある。
| 3種類のタグ | |
|---|---|
| 開始タグ | 色や文字、見出しにした文字列の最初につけるタグ。 <タグ名>という使い方をする。 例) <FONT>、<H2> |
| 終了タグ |
色や文字、見出しにした文字列の最後につけるタグ。 </タグ名>という使い方をする。「/」を忘れずにつける事。 例) </FONT>、</H2> |
| 単独タグ |
文字列を囲む目的ではなく、単独で使うタグ。 例えば、改行の<BR>や画像表示の<IMG>が挙げられる。 |
この話は知っていたので、軽く流す。
さて、(2)の入れ子構造なのだが・・・
「入れ子」って何?
なんと日本人なのに日本語を知らないのだ (^^;;
私は英語も駄目だが、私は国語も駄目なのだ ← 自慢にならんやろ!
そこで「入れ子」の意味をgooの辞書で調べてみた。
| 「入れ子」の意味(gooの国語辞典より) |
|---|
いれこ 0 【入れ子/入れ▼籠】 (1)大きな箱や器の中に、それより一まわり小さくて同じ形のものを 順々に入れていくこと。また、そのように細工された箱・器。 (2)自分の子が死んだあと、迎え入れた他人の子。養子。《入子》 (3)〔(1)の意から〕内に隠されている事情。 (4)和船で、櫓臍(ろぺそ)をはめるための櫓にある穴。 |
大きな箱や器の中に、それよりも一まわり小さい同じ形の物を入れていく。
確か、ロシアの民芸品に、そんな物があったぞ!
せや、マトリョーシカ人形やん!
大きい人形を開けると、一まわり小さい人形が入っていて、
その中には、もう一まわり小さい人形が入っている。
最後の人形は、結構、小さい。昔、家にあったのを思い出した。
入れ子構造にするという事は、以下の事なのだ。
| タグの入れ子構造とは |
|---|
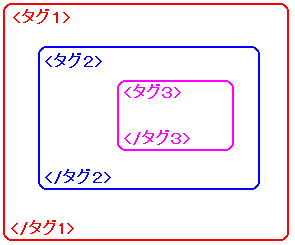
| こんな風に記述する事 |
<タグ1> <タグ2> <タグ3> 〜 </タグ3> </タグ2> </タグ1> |
| 図にすると以下の感じになる |
 |
|
マトリョーシカ人形のように、タグの中に、タグを入れる形をとる。 入れ子のような形になっているので「入れ子構造」という。 |
ちなみに、以下のようにすると駄目なのだ。
| こんな使い方は入れ子構造でないため使えない |
|---|
<タグ1> <タグ2> 〜 </タグ1> </タグ2> |
| 入れ子構造になっていないため、これだと表示がうまくいかない。 |
入れ子構造である事は知っていたのだが 「入れ子」という単語を知らなかった。 良い日本語の勉強になった (^^) さて、(3)のタグの属性について。 タグの属性とは、そのタグの色や大きさ等といった属性 記述の仕方は次の通りだ。
| タグの属性の記述の仕方 |
|---|
<タグ名 属性名="属性値" >
|
| 複数の属性がある場合の記述の仕方 |
<タグ名 属性名1="属性値1" 属性名2="属性値2" 属性名3="属性値3" > |
開始タグに属性を入れる決まりになっている。 タグ名の後ろに属性名と属性値を入れる。 属性は何があるのか。例として<FONT>タグで見てみる。 <FONT>タグは文字のフォントに関するタグなのだが 色や大きさを決められる。色と大きさの属性を持っている事を意味する。 <FONT>タグの色の属性名は「COLOR」で、大きさは「SIZE」となる。 文字の大きさが「5」にしたい場合は、属性値を「5」にして 色を赤にしたい場合は、色の属性値を「RED」にする。 以下のような記述になる。 <FONT SIZE="5" COLOR="RED"> ちなみに、後述していますが、<FONT>タグはHTML4.01では 非推奨のタグです。でも、良い例が思いつかなかったので、 <FONT>タグを例にしました (^^;; |
この属性名と属性値の話も知っていた。 だが・・・ 「属性名」という名称を知らなかったのらー!! 何せ見よう見真似でタグを覚えていったために、用語を覚えていないのだ。 まぁ、しっかり本を読んで覚えた場合でも、用語を忘れる事は 多々あるのだが (^^;; タグの3つの基本は知っている話ばかりなので、飛ばしてしまおうと思ったが、 しっかりとおさらいをして良かったのだった。ヘッダータグ <head>
さて、タグの基本3つを押さえた所で、話は、3種の神器だと思い込んでいた <HTML>、<HEAD>、<BODY>に戻します。 まずは、<HTML>タグの役目を見る。 HTMLソースである事の宣言に使うタグだ。特に何の役目も果たさない。 次に、<HEAD>タグの役目を見る。 HTMLのヘッダー情報を入れるためのタグなのだが・・・ ヘッダー情報って何? 本を見て次のような物だというのがわかった。 ブラウザには表示させないが、HTMLソースに関する情報を記述した物だ。 さて、このヘッダーに入る物は何かを見てみる事にした。
| <HEAD>タグ内に入るタグの一覧 |
|---|
| <TITLE>タグ |
| <BASE>タグ |
| <META>タグ |
| <LINK>タグ |
さて、<TITLE>タグだが、ブラウザのタイトルバーに表示させるため
タイトルを囲むために使うタグだ。これはHTMLを触り始めた時から
見よう見真似で覚えたタグだ。
その次の<BASE>タグ、<LINK>タグだが、使い道がなさそうなので
読み飛ばす事にした。
実は、<LINK>タグは、CSSの部分で関連するのだが、後述しています。
さて、最後に重要な<META>タグの話をします。
<META>タグは、HTML文書に関する情報を記述するタグだという。
属性名は2つある。
「name」と「http-equiv」だ。
まずは「name属性」から見てみる事にした。
| 「name属性」について | 記述の方法 |
<META name="" content="文書の情報の内容">
|
|---|---|---|
| 文書の情報名 | 目的 | 文書の情報の内容 (具体例) |
| author | 著作名を書く | 菅@Linux好き事務員 |
| copyright | 著作権 | 菅@Linux好き事務員 |
| keywords | ページのキーワードを記述。 複数ある時は「,」で区切る。 SEO対策に使える。 |
HTML,CSS,システム奮闘記 |
| descriptoin | ページの概略を記述 SEO対策に使える。 |
私が知らなかったHTML、CSSの話を 惜しげもなく一挙に公開しています。 まとめています |
name属性だが、「keywords」と「description」は知っていた。 2006年に、勤務先のホームページが検索サイトの上位に載るように、 少しSEO対策の本を読んだ事がある。 その時に、この2つを使えば良い事を知ったのだ。 次に「http-equiv属性」だ。 これは「name属性」の代わりにも使う事もあるが、それだけでなく、 開くファイルの型式や、文字コードの指定ができる。
| 「http-equiv属性」について | 記述の方法 | <META http-equiv="基本情報名" content="基本情報の内容"> |
|---|---|---|
| 文書の情報名 | 目的 | 文書の情報の内容 (具体例) |
| content-type | 出力されるページのファイル型式 テキストの場合は、文字コードも追加する。 ブラウザがページの文字コードの 判別を誤らないようにするため |
text/html;charset=EUC-JP |
| content-style-type | スタイルシートの種類 | text/css |
| content-script-type | スクリプト言語の種類 | text/javascript |
| refresh | 別のページに自動的に 飛ぶために指定する項目 右の具体例は5秒後にabc.htmlへ 飛ぶような設定している |
5; URL=abc.html |
| pragma | ブラウザにキャッシュをさせない設定 | no-cache |
| cache-control | ブラウザにキャッシュをさせない設定 | no-cache |
「content-type」で出力ファイル型式は、以前に触った事がある。 ブラウザが文字コードを正しく認識してくれない際に、 この方法がある事を調べ、使った事があるからだ。 だが、キャッシュをしない設定を除けば、他の話は、ほとんど知らなかった。 ここまでの話で、正直な事を書きますと・・・ <META>タグなんて、ほとんど使った事がないのらー!! 見よう見真似で覚えていた時期は、<META>タグとは出会っていないし タグを本で覚えた時期は、素通りしていたのだ (^^)文章の体裁を整えるHTMLタグ
さて、HTMLのヘッダー情報に関するタグの話が終わったので、 表示の際の色や文字に関するタグの話にいきます。<body>タグ
まずは、表示の内容全体を囲む役目を果たす<BODY>タグから。 このタグは表示内容全体を囲む事から、属性の設定は主に、 ホームページの全体の外観に関する内容だ
| <BODY>タグの属性について | |
|---|---|
| BGCOLOR | ページ全体の背景色の指定 |
| BACKGROUND | ページの背景画像を指定 |
| TEXT | 文字の色 |
| LINK | 未参照のリンク先の色 |
| ALINK | 選択中のリンク先の色 マウスを矢印をリンク先に置いた時の状態 |
| VLINK | 参照済みのリンク先の色 |
以上の通り、<BODY>のタグで、大雑把なページのレイアウトを
決める事ができる。
次に、個々のページレイアウトのタグを見ていく事にした。
(1) 見出しの<H1>〜<H6>タグ
見出しのタグに使われる。
1〜6までの数字は、文字の大きさを表していて、「1」が一番大きく、
数が増えるごとに、文字が小さくなり、「6」が最小の文字になる。
さて、このタグは見出しのタグなので、タグの前後は改行が入る。
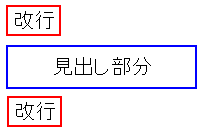
| 見出しタグを使った時の表示 |
|---|
 |
見出しのタグを使うと、上のような感じで 見出しの部分の前後の行に自動的に改行が入る。 見出しなので、目立たせる必要があるので、前後は自動的に 改行されるようになっていると思う。 |
そのため、見出しタグを、文字の大きさのタグとして使った場合、 以下の現象が起こってしまう。
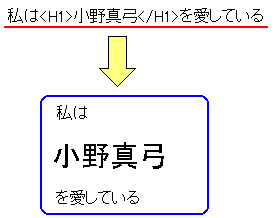
| もし、文字の大きさの指定のタグとして使うと |
|---|
 |
上の図のように「小野真弓」だけを大きくしたいと思っても 「小野真弓」の文字列の前後で改行されてしまう。 つまり以下のようにしたくてもできないのだ。 |
ここで正直な事を書きます。 見よう見真似でタグを覚えた10年以上前、<font>タグを知らなかった上、 実際、<H1>が一番大きな文字が表示できて、<H6>が 一番小さな文字を表示するため、文字の大きさを変えるタグだと思い込んだ。 しかし、これを使うと前後で改行が入るため えらい不便なタグやん! と思っていた。 その後、<FONT>タグを覚えて、改行の問題からは解消されたが、 その時もまだ<H6>が文字の大きさを変えるタグだと思い込んでいた。 そして、2006年、Pukiwikiの事を勉強した時に、この時、初めて、 <H1>タグが見出しタグだと知った。 人間の思い込みは恐いものだと思う。 (2) 段落の<P>タグ 「P」は「Paragraph」の略だ。 このタグは段落を意味するタグで、使った時は、以下の表示になる。
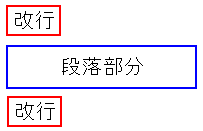
| 段落のタグ<P>を使った時の表示 |
|---|
 |
段落のタグを使うと、上のような感じで 段落の前後の行に自動的に改行が入るため 段落(パラグラフ)なので、目立たせる必要があるので、 他の文章と隔離させる感じになる。 |
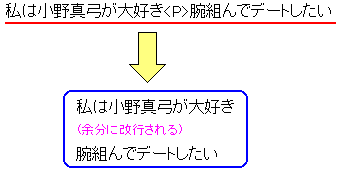
さて、<P>タグを改行タグとして使うと、以下のようになってしまう。
| もし、段落のタグを、改行のタグとして使うと |
|---|
 |
上の図のように「大好き」と「腕組んで」の間に <P>タグを入れると、改行されるのだが、余分に1行、改行される もし、行を詰めたいと思っても以下のようにはできない |
これも10年以上前に、見よう見真似で覚えた際に、改行の<BR>を知らず <P>タグで覚えたのだった。 改行すると1行余分に改行されると思いつつも、仕様だから仕方がないと 思っていた。その後、改行の<BR>を覚えた。 2006年になって、これが段落のタグだと知って、思い込みから解消された。 (3) 改行の<BR>タグ 改行のタグだ。 「BR」は「Break」(改行)の略だという。知らなかった (^^;; (4) 行をそろえる<DIV>タグ このタグは、ホームページビルダの「どこでも配置モード」で 作成された場合に大量に吐き出される悪夢のタグだ。 でも、上手に使うと便利なようだ。 このタグに囲んだ範囲を一つの固まりと捉え、属性「ALIGN」で 配置位置を指定できるのだ。 もちろん、Pukiwikiでは、上手に有効活用している。 Pukiwikiの話は「システム奮闘記:その52」をご覧ください。 (Pukiwikiを使ったCMSの導入) (5) 横罫線の<HR>タグ 横罫線のタグ。 「HR」は「Horizontal Rule」の略。 「Horizontal」は「水平」の意味があるので、横と訳すには問題がない。 「Rule」は「規則」という意味なので、首を傾げたのだが、 英和辞典で調べると「定規」とか「物差し」の意味があるのを知った。 そこから派生して「罫線」の意味があると思った。 「Rule」にそんな意味があったとは知らなかった (^^;;装飾のためのタグ
さて、次に文字に関するタグを見ていきます。 (1) 文字サイズ、色、フォント指定の<font>タグ 文字の大きさ、色、フォントに使うタグで、このページでも多用している。 このタグの属性についてみてみる。
| <font>タグの属性名と属性値について | |
|---|---|
| size | 文字の大きさの指定に使う。 1〜7の数値で文字の大きさを指定する。 「1」が最小で「7」が最大になる。 |
| color |
文字の色の指定に使う。 16進数的な表現で"ff00fff"で指定だが red、blue、yellowという英単語で色の指定もできる。 |
| face |
文字のフォントの指定。 「MS P明朝」という形で属性値を入れる。 ちなみに「FACE」とは「体」という意味があり ここでは「書体」という意味だ。 |
このタグなのだが、前述していますが、HTML4.01では非推奨タグなのだ。 なぜ、非推奨なのかについては、後で出てきますCSSの部分で触れています。 (2) 太文字の<b>タグ 太文字にするためのタグで強調するのに使う。 「B」は「Bold」の略だ。 「Bold」の単語は知っているようで、知らなかった単語だった (^^;; 英和辞典を調べてみると、元々は「大胆」とか「図々しい」とか 「目立つ」という意味がある。 そこから派生して「太文字」という意味になったようだ。 英語の勉強になった (^^) ちなみに、<strong>タグでも太文字になる。 (2007/6/3追加) 「<strong>タグでも太文字になる」は、初期状態で使う場合のみ 太文字のタグの役目を果たすというのだ。 詳細は、後述しています。 (3) 斜体の<i>タグ 文字を斜めにさせる斜体タグ。「Italic」(イタリック)の略だ。 <em>タグでも斜体文字になる。 「em」は「Emphasis」(強調)の略だ。 (2007/6/3追加) 「<em>タグでも斜体になる」は、初期状態で使う場合のみ 斜体文字のタグの役目を果たすというのだ。 詳細は、後述しています。 (4) 取消線の<strike>タグ <strike>タグ以外にも、<s>タグも同様の働きをする。 このタグは、HTML4.01では非推奨タグだ。 (5) 下線の<u>タグ 下線のタグで「U」は「Under Line」の略だ。 (6) 整形済みテキスト表示の<pre>タグ 「pre」タグは「Preformatted Text」(整形済みテキスト)の略だ。 このタグに囲まれた部分は、改行やスペースなど、そのまま表示される。 意外と便利で、このタグは、システム奮闘記でも多用している。 全部、紹介するわけにいかないので、この辺で。HTML言語での記号の表記法
タグではないが重要なので、次の文字も紹介します。 記号表示 「<」や「>」という文字は、タグの構成文字と混同されやすい。 そのため下手に、そのまま使うと表示に不具合が生じるので HTML上では以下の記号を使って、正しく表示させるようにしている。
| 記号表示 | |
|---|---|
| 表示させたい記号 | 表示方法 |
| < | 「<」を使う 「lt」は「less than 〜」(〜以下)の略。 |
| > | 「>」を使う 「gt」は「Greater than 〜」(〜以上)の略。 |
| " | 「"」を使う 「quot」は「Quotation」("の意味)の略 |
| & | 「&」を使う 「amp」は「Ampersand」(&の意味)の略 |
これ以外にもありますし、上の例で「&」を表示させる際に、 「&」といった感じで名前で記述もできれば、 アスキーコードを使って「&」と記述もできる。スタイルシート CSS入門
さて、タグの復習はこの程度にして、次はCSSの話に進んだ。 CSSはホームページのレイアウトを記述した言語だという。 通称、スタイルシートと呼ばれる物だ。 Pukiwikiを触った時に、出てきたので、CSSの本を見て触った事がある。 さて、CSSは「Cascading Style Sheet」の略だ。 直訳すると「枝わかれした体裁記述書」だが・・・ 意味がわからへん・・・ (--;; 用語から意味を連想するのを諦め、CSSの誕生から見てみる事にした。 「基本Web技術」には以下のように書かれている。
| 「基本Web技術」の記述(P62) |
|---|
HTMLは文章の論理構造を記述する物であり、レイアウトには向いていない。
(途中省略)
そこで、文書のレイアウトを記述する部分をスタイルシートとして
HTMLから切り離し、定義された記述言語がCSSである。
|
ここで知らない用語が出た。
論理構造って何やねん?
一体、何なんやろ。
「論理」の意味は、理屈とか、筋道を立てる等の意味がある。
論理構造を「理屈っぽい構造」と置き換えてみるが、よくわからない。
これがわからないと、元々、HTMLは何を記述する物か見えてこない。
そこで、gooの国語辞典を調べてみた。
| gooの国語辞典を調べた「論理」の意味 | |
|---|---|
| (1) | 思考の形式・法則。議論や思考を進める道筋・論法。 |
| (2) | 認識対象の間に存在する脈絡・構造。 |
なんとなく(2)の意味に近い感じがしてきた。 だが、これでもイマイチよくわからん。 しかし、後になってデータベースの本を見た時、 データベースでの「論理構造」の部分を見て、意味がわかってきた。
| データベースの「論理構造」の意味 |
|---|
データベースの本を読んでいると、物理構造と論理構造が出てきた。 データベースの物理構造とは、ハードディスクのどの部分に どのようにデータが格納されているのかを表現した物。 論理構造とは、データベースを使う人から見た時の全体の構造。 論理構造とは、データベースの本質的な部分や特徴を見た物であり、 物理構造は、実際にデータが機械の上で、どのように 格納されているのかを見た物だ。 |
この話を見てHTMLでの「論理構造」が何なのか、わかってきた。
特徴と書くと語弊がある。色、大きさも特徴なので、
ここでは「特徴」と表現せずに、「体裁」とした方が良さそうな気がする。
要するに、「論理構造」とは文章の体裁を表現する物だ。
見出しにする文字列とか、段落にする文字列といった感じで
文章の体裁を表現するための物なのだ。
ちなみに「体裁」の意味も調べてみた。
| 「体裁」の意味 ( gooの国語辞典 ) | |
|---|---|
| (1) | 外から見た様子。外観。外見。 「―よく包む」 |
| (2) | 一定の形式。 「論文の―をなさない」 |
| (3) | 他人の目にうつる自分の姿・ありさま。体面。みかけ。 「―が悪くて彼に会えない」「―を気にしない人」 |
| (4) | 人に気にいられるような振る舞いや言葉。 「お―を言う」 |
さて、もう一つ、わからない単語が出てきた。
レイアウトって何やねん?
レイアウト。デザインなどの意味を持つ言葉だと捉えているが、
よくよく考えると、どんな意味を持つのかハッキリ言えない (^^;;
そこでレイアウトの意味を調べてみた。
| レイアウト(layout)の意味 |
|---|
|
レイアウト(layout)の意味を英和辞典で調べてみた。 広げる、並べるという意味と共に、配置、割付け意味がある。 |
だが、ここでも、わからない用語にぶつかる。
「割付け」の意味がわからへん・・・
己の国語力の無さ丸出し (^^;;
そこでgooの国語辞典で調べる事にした。
| 「割付け」の意味 ( gooの国語辞典 ) |
|---|
|
印刷物の紙面の仕上がりを考えて、活字の大きさ・字配り・行数、 あるいは写真や図の配置などを原稿に指定すること。 |
これを見て
ぴったし当てはまる日本語やん!
と思った。
適切な日本語が見つかったのだが、下手に「割付け」と書くと
用語の混乱を招く。だが、カタカナをできるだけなくそうとする
私の目標は達成できない。悩ましいと思いつつ、用語の混乱をなくすため
カタカナを使う事にした。
さて、論理構造とレイアウト(割付け)の分離の話しで、色々、調べると
次の事だというのがわかった。
| 論理構造とレイアウトの違い | |
|---|---|
| 論理構造 | 文章の中で、どの文字列を見出しにするのか その文字列を段落にして、改行をどこにするかといった 文章の体裁を表す物だけを記述する。 |
| レイアウト |
文字の大きさ、色、フォントの種類、表示位置といった レイアウト(割付け)に関係した部分だ。 |
HTML言語は文章の特徴を記述した論理構造の記述言語で、 レイアウトには向いていないため、レイアウト用にCSS言語を用意して、 今までHTML上で一緒にしていた論理構造の記述とレイアウトの記述を 分離してしまうという話だ。
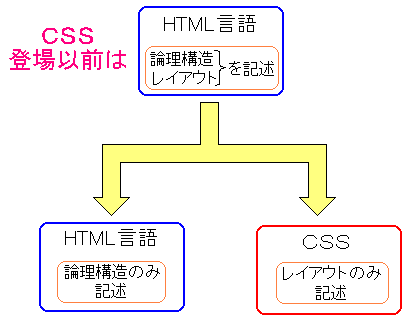
| 論理部分とレイアウト部分を分離の歴史 |
|---|
 |
|
意外とCSSの歴史は古く1994年に遡る。 HTMLを開発したCERNが、1994年にCSSの開発を始め 1996年にW3Cが第一段としてCSS1を勧告した。 そして現在のCSS2が1998年に勧告された。 |
もちろん、CSSを使わなくても、<font>タグを使って 文字の大きさ、色、フォントを指定したり、<center>タグなどを使って 表示位置を変えたりする事は可能だ。 だが、タグだけでは限られて範囲でしかレイアウトはできない。 しかし、CSSを使うとレイアウトできる範囲は広がる。 具体例として、見出しの<Hn>タグ(n=1〜6)を考えてみる事にした。 CSSを使わない場合、見出しのタグの淵に色づけはできない。 だが、CSSを使うと以下のように簡単に出来てしまう。
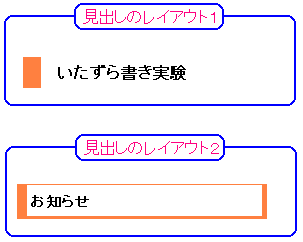
| 見出しの<Hn>タグ(n=1〜6)をCSSでレイアウトすると |
|---|
 |
これは、Pukiwikiで使われている見出しタグの絵を使ったものだ。 Pukiwikiでは、CSSを使って、見出しタグを上の図のように レイアウトしている。 もし、CSSを使わない場合だと、上のような綺麗な見出しはできない。 |
CSSを使えば、より見栄えの良いホームページができる事がわかる。 ここで知識がつながった。 HTML4.01では、<font>タグが非推奨な上、 ドキュメントタイプの宣言で「Strict DTD」が推奨されている理由が! W3Cは、論理構造とレイアウトを分離させた結果、HTML部分は 論理構造のみを記述して、レイアウトはCSSに記述する事を推奨している。 そのため、レイアウトに関する<font>タグや、 <center>等の属性は使わずに、レイアウトのための CSS言語に記述しなさいという事なのだ。 でも、厳格に切り分けるのは大変なので、大抵のホームページの ドキュメントタイプは、非推奨のタグも使える「Transitional DTD」を 使っているのだ。CSS記述法
さて、実際に、CSSを使ってみる事にする。 一応、Pukiwikiの勉強する時、CSSを触ったのだが・・・ すっかり忘れてもうた (^^;; 要するに、しっかり勉強していなかったため、あまり頭に入っていなかった。 そこで、復習を兼ねて再び勉強する事にした。 「基礎Web技術」だけでなく、久々に取り出すCSS入門書がある。 「一週間でマスターする CSS for Windows」 (相原哲哉:毎日コミュニケーションズ)だ CSS言語だが記述方法は3つあるという。
| CSS言語の記述法 | |
|---|---|
| (1) | タグの属性として記述 |
| (2) | HTMLファイルの中に記述 |
| (3) | 外部ファイルに記述 |
Pukiwikiでは(3)の外部ファイルにCSS言語を記述している。 大抵のホームページは場合、(3)を使っている。 ちなみに、(1)、(2)の方法があったとは知らなかった。 そこで(1)を試してみる事にした。 段落のタグ<p>を使って実験を行う。
| タグの属性にCSS言語を記述する例 |
|---|
<p style="font-size: 150%; color: GREEN; font-style: italic;" > |
|
上の記述は、段落のタグ<p>で、文字は基準の大きさの150%で 文字の色は青。斜体のレイアウトを指定した。 |
| 実験結果 |
|
実験成功 (^^)
さて、(2)のHTML本体に記述する場合だが、これは<style>タグの中に
記述するというのだ。
この<style>タグは、HTMLのヘッダー情報の中にいれる物なので、
<head>タグに囲まれた範囲に、CSS言語を書くというのだ。
具体的には以下のようにします。
| HTML本体にCSS言語を記述する例 |
|---|
<head>
<style>
p {
color: yellow;
font-size: 20pt;
background: red;
}
</style>
</head>
|
|
上の記述は、<p>タグに、文字は黄色、文字の大きさは20pt 背景は赤色を指定してみた。 <p>タグを使う時は以下のように使う。 |
| 実験結果 |
|
実験成功 (^^)
でも、(1)、(2)は使い道はなさそうだ。
さて、次は(3)の外部ファイルを読み込む方法だ。
まぁ、これが一般的になっているようだ。
CSS言語を記述した外部ファイルを取り込むには、HTML言語の中に
以下の2つの設定が必要になる。
| 設定その1 |
|---|
<meta http-equiv="Content-Style-Type" content="text/css"> |
|
<meta>タグを使って、スタイルシートは、CSS言語を使う事を 宣言する必要がある。 |
もう1つの方法を紹介します。
| 設定その2 |
|---|
<link rel="stylesheet" media="screen,tv" href="xxx.css">
|
<link>タグを使って、CSS言語の記述ファイルを取り込む。
この場合はxxx.cssを取り込む設定だ。
この<link>タグだが、<meta>タグと同様、HTMLのヘッダー情報のため
<head>タグに囲まれた範囲に記述する。
<link>タグの属性「media」だが、CSSの指定を特定の機械での
表示に限定する物だ。
属性値が「screen」の場合は、一般のディスプレーに適用。
属性値が「tv」の場合は、テレビ用のモニタに適用。
上の設定だとディスプレーとテレビ用モニタの2つに限定している。
ブラウザの表示を印刷する際に、印刷物にもCSSで記述したレイアウトを
適用させるには、属性値を「print」を追加すれば良い。
|
これでHTML言語に埋め込む設定は良し。 さて、CSS言語のファイルの作成だ。 CSS言語のファイルの拡張子は「css」にする。 記述方法だが、以下のように記述を行う。
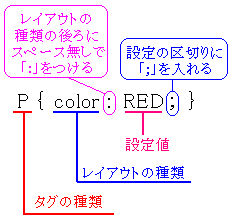
| CSS言語の記述方法(1) |
|---|
 |
タグの種類だが、レイアウトするタグの事を指す。
CSSの本では「タグ」と言わずに「セレクタ」と表現している。
タグ以外にもレイアウトが指定できるためなのだが。
設定関係を記述する際、記述の中身を{}の中カッコで挟む。
レイアウトの種類だが、上の例では<P>タグの中に入る
文字の色(color)にしている。
レイアウトの種類の事を「プロパティー」と呼ぶ
レイアウトの種類の後ろは「:」コロンを入れる。
「:」の前はスペースを開けない事!
そしてレイアウトの設定値を記述。
設定終了のカンマ「;」を入れる。
この場合は、「;」の前にスペースを入れても、
入れなくても良い。
|
さて、記述の方法だが、上のような規則を守れば、 あとは自由な書式で書く事ができる。
| CSS言語の記述方法(2)・書式は自由 |
|---|
(例1)
p {
color: red;
}
|
(例2)
p { color: red; }
|
(例3)
p
{
color:
red;
}
|
レイアウトでも、何も1種類だけ指定するとは限らない。 文字は「赤」、文字の大きさは14ptで、文字の形を斜体(イタリック体)に したい場合がある。そんな場合は、以下のようにカンマ「;」の後ろに 設定の続きを記述すれば良い。
| CSS言語の記述方法(3)・複数のレイアウトの指定 |
|---|
p {
color: red;
font-size: 14pt;
font-style: italic;
}
|
|
上の設定は、文字は赤色、文字の大きさを14ptにして 文字の形を斜体(イタリック体)を指定する設定だ。 |
さて、CSS言語を使えば、どんなレイアウトができるのか。
「一週間でマスターする CSS for Windows」を見ていく事にした。
まずはスタイルシートを作成する上で、レイアウトするタグの種類を
2つに分けている話が出ている。
| CSS言語の記述法 | |
|---|---|
| ブロック型レベル要素 | <h1>〜<h6>、<p>、<pre>、<div>、<hr />等 |
| インラインレベル要素 | <a>、<em>、<img>、<br />、<span>等 |
さて、タグを2つに分類しているが、この違いは何なのか。 ブロック型レベル要素は、タグで囲む事によって、文章をひとまとめの 固まりとして扱う事ができる物の事だ。 見出し、段落といった感じで、文字列や文章をひとまとめにできる。 つまり、図にすると、こんな感じにできるタグの事を意味するのだ。
| ブロック型レベル要素のタグとは |
|---|
 |
|
見出し、段落といったタグは、文字列や文章をひとまとめにできる。 ひとまとめにした固まりの事を「ブロック」と呼ぶため 「ブロック型レベル要素」という名称になった。 |
それに対して、インラインレベル要素は、あくまでも文章中の
一部の文字列だけに作用するタグの事を言う。
2つに分類する理由は、レイアウトにある。
ブロック型レベル要素の場合、ひと固まりになっている部分に作用する
レイアウトを記述できるからだ。
しかし、インラインレベル要素は、あくまでもタグで囲んだ
文字列のみだ。レイアウトの方法も違ってくる。
さて、まずはブロック型レベル要素のタグに関して見てみる事にした。
(1) 行間の調整
| 行間の調整ができる |
|---|
 |
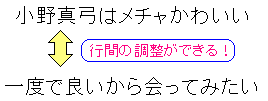
段落の<p>タグで囲んだ部分が、1行だけの文章ではなく 何行もある文章の場合、行同士の間隔を変更する事ができる。 これは、行の間隔を調整する事で、文章を見やすくするためだ。 |
さて、実際に、どうやって行の間隔を変更するのか。 下の図にしてみた。
| 行の間隔について |
|---|
 |
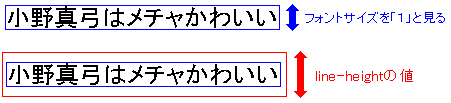
文字サイズを「1」として見る。基準値みたいな物だ。 そして文字列が入る行の高さ「line-height」の値を指定する。 「line-height」に入る値だが、文字サイズを「1」とした場合、 どれくらいの大きなにするかを決める。 普通は1.5ぐらいのようだ。2.0にしている場合もあるとか。 |
さて、「line-height」の値を指定すれば、行間が決まるのか、 それを図にしてみた。
| 行間が決まるわけ |
|---|
 |
|
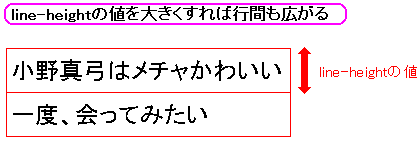
「line-height」の値は、文字列が入る行の高さを表す。 「line-height」の値を大きくとれば、それだけ行が高くなるので 行間が大きくなるというわけだ。 |
では、「line-height」の値を触れば、本当に行の間隔が変わるのか 実験してみる事にした。 違いが鮮明にわかるように「1.3」と「3.0」で比較しあ。
| 「line-height」の値を触ってみた |
|---|
| 「line-height」の値を1.3にした |
|
古池や |
| 「line-height」の値を3.0にした |
|
古池や |
確かに「line-height」の値が3.0の方が行の間隔が広がっている。 CSSを使うと、こんな事ができるのかと感心する。 さて、同じ段落のタグでも、ある場所では「line-height」の値を1.5に ある場所では「line-height」の値を3.0にしたい場合がある。 2種類の<P>タグを用意する必要がある。
| 2種類のレイアウトを共存させる方法 |
|---|
| CSSの記述方法 |
p.css1 { line-height: 1.3; } p.css2 { line-height: 3.0; } |
タグの後ろに「.」を付けて、その後ろの区別する文字をいれる。 赤い部分が区別する場所だ。 この赤い部分は<p>タグのclass属性値の指定を意味する。 |
| HTMLのタグの部分 |
<p class="css1">古池や</p>
|
<p>タグを使う際は、CSSのファイルで記述した class属性値を使って、それぞれのレイアウトのタグを使い分ける。 青い部分がclass属性の値をいれている部分。 |
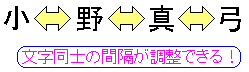
さて、行の間隔が指定できる事がわかったので、次に文字同士の間隔も
調整できる話をします。
(2) 文字の間隔の調整
| 文字同士の間隔も調整ができる |
|---|
 |
|
隣の文字との間隔を調整する事ができる。 これを上手に行う事によって、見やすい形にする事ができる。 |
さて、論より証拠なので、実際に実験してみる事にする。
| CSSの記述方法 |
|---|
p {
letter-spacing: 3em;
}
|
文字間隔「letter-spacing」の値を指定する。 元々、標準で文字同士の間隔が決まっている。 ここで指定する数値は、標準の間隔よりも、 あと、どれくらい間隔を広げるかの意味になる。 上のように「3em」の場合だと「標準の間隔+3em」となる。 ちなみに「em」の単位だが「1文字分」という単位だ。 なので「3em」は3文字分の間隔という意味になる。 標準間隔よりも縮めたい場合は「-0.2em」といった感じで マイナスの値を入力すれば、標準よりも「-0.2em」分、 文字同士の間隔が狭くなるというのだ。 |
実験結果は以下のようになった。
| 文字同士の間隔も調整ができる |
|---|
| 標準の文字間隔 |
|
| 文字間隔「letter-spacing」の値を「3em」に指定した場合 |
|
あまり文字同士の間隔を広げると見にくくなる。
でも、この実験で間隔を調整できる事がわかった (^^)
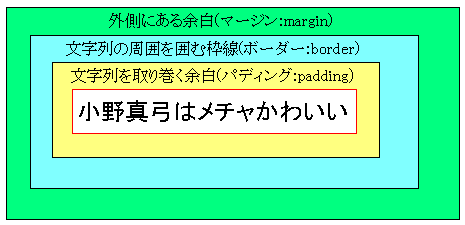
(3) 文字列を囲む余白・枠線の設定
これは「システム奮闘記:その52」(PukiwikiでCMS導入)で
Pukiwikiの話でも触れましたが、再度、書く事にします。
見出しや段落の場合、文字列が入る場所の周囲に余白を設けています。
その余白に色を塗る事ができます。
余白の位置を図で説明すると以下のようになる。
| 段落や見出しの余白について | |
|---|---|
 | |
| マージン (margin) |
1番外側にある余白。余白の厚さは指定できるが 余白なので色の設定はできない。 |
| ボーダー (border) |
2層目にある。余白ではない。 枠線を引く時の領域にあたる。枠線部分なので、 厚さだけでなく色も指定できる |
| パッディング (padding) |
文字列に沿った形である余白。 マージン同様、厚さは指定できるが あくまでも余白なので色の指定はできない。 |
CSSには以下のように記述します。
| CSSの記述方法 |
|---|
p {
margin: 5px;
border: 5px dashed blue;
padding: 5px;
}
|
|
マージン(一番外の余白)の厚さを5pxに指定。 ボーダー(枠線)の厚さを5pxにして、色を青にした。 パッディング(内側の余白)を5pxにした。 ボーダーの所の「dashes」だが、枠線は破線を指定している。 詳しくは後で書いています。 |
さて、これを表示させる実験を行った。
| 余白と枠線の設定 |
|---|
|
見事に枠線が青色の破線になった。 まさに「CSS万歳!」の世界だ。 さて、ボーダー(border)の設定を見てみる。
| 枠線のボーダー(border)の設定 | |
|---|---|
| solid | 枠線に直線を指定 |
| double | 枠線に2重線を指定 |
| dashed | 枠線に破線を指定 |
| 色 | 色の名前を指定 |
| 枠の太さ | px,emで指定 |
あくまでも一部だけなのだが、枠線だけでも、色々できる。 CSSを使えば、色々なレイアウトができるのだが、 全部を紹介しだすと膨大な量になるだけでなく 私自身、そんなに覚えていないもーん (^^) なので、CSSの話は、この辺で終わりたいと思います。 (2007/6/3に追加) CSSに絡んだ話を追加します。 この奮闘記を公開した時、パイプ喫いの中川さん、まつやまさんから ご指摘を頂きました。 その事に触れたいと思います。 まずはパイプ喫いの中川さんからのご指摘から。
| パイプ喫いの中川さんからのご指摘 |
|---|
<B> タグのところで "<strong>タグでも太字になる" という 文章だけはちょっと突っ込みたくなりました。 「デフォルトでは」とか「css で特に指定をしていなければ」という 但書きが必要... というか。 strong タグについて深く語ることは、(X)HTML が表現すべき「意味」と css が表現したい「見栄え」の話に直結して面白いですよね。 |
この内容を見た私は・・・
そんな事、全く知らへんかった (--;;
だった。
そこで調べてみる事にした。
すると、<STRONG>タグは論理的な「強い強調」を意味するタグで、
視覚的な強調を表すタグでない事がわかった。
確かに、初期状態で<STRONG>タグを使うと以下のように太文字になる。
初期状態では<STRONG>タグは太文字なのらー!
だが、上のように太文字になるのは、あくまでも初期状態の時なのだ。
実際は、<STRONG>タグは論理的な「強い強調」のタグのため、
CSSを使うと太文字のタグではなくなる。
CSSの所で<h1>タグが、文字の大きさを最大にするタグではなく
見出しのタグという事と同じで、<STRONG>タグも「強い強調」タグで
太文字にするタグではないのだ。
レイアウト部分をCSSに任せているため、太文字にするのはCSSで記述し
強く強調する部分の印として<STRONG>タグがあるというわけだ。
| CSSで記述してみました |
|---|
strong
{
margin: 5px;
border: 5px ridge blue;
padding: 5px;
font-weight: normal;
}
|
| 実験結果 |
あああ |
上のCSSの赤い部分は文字の太さを通常の太さに設定しましたら、 見事に普通の太さで表示されました。 CSSが絡むと、<strong>タグが太文字のタグではない事を 示した例です。 CSSで、背景の色や枠組の色や特徴を変更する事ができ 青い部分は枠組の線を山線(ridge)で青に指定した部分です。 |
こんな話になるとは思ってもみなかった。 次に、まつやまさんからのご指摘を紹介します。
| まつやまさんからのご指摘 |
|---|
> <B> タグのところで "<strong>タグでも太字になる" という > 文章だけはちょっと突っ込みたくなりました。 > 「デフォルトでは」とか「css で特に指定をしていなければ」という > 但書きが必要... というか。 そこを突っ込むなら、 # <EM>タグでも斜体文字になる。 # 「EM」は「Emphasis」(強調)の略だ。 この部分も同様ですね。 EMはSTRONGよりも弱い強調であり、たいていのブラウザでは 斜体として表示されます。 |
この内容を見た私は・・・
これも知らへんかった (--;;
だった。
<em>タグのemは強調の略なのだが、今まで私は
少し抑えた強調として太文字ではなく斜体を使っていると思い込んでいた。
だが、調べてみると、<em>タグは、<strong>タグよりかは
抑えた強調のタグの意味だが、斜体のタグではないという。
確かに、初期状態で<em>タグを使うと以下のように斜体文字になる。
初期状態では<em>タグは斜体文字なのらー!
さて、<strong>タグと同様に、CSSを使って実験してみる事にした。
| CSSで記述してみました |
|---|
em
{
margin: 5px;
border: 8px groove GREEN;
padding: 5px;
font-weight: normal;
}
|
| 実験結果 |
あああ |
上のCSSの赤い部分は文字の形を普通に設定しましたら、 見事に普通の形で表示されました。 CSSが絡むと、<em>タグが斜体文字のタグではない事を 示した例です。 CSSで、背景の色や枠組の色や特徴を変更する事ができ 青い部分は枠組の線を谷線(groove)で緑に指定した部分です。 |
<strong>タグの時と同様、単に初期状態だけの使用だけで 「このタグは、この役目をする」と思い込んでは、CSSに絡んだ話などで 混乱を招く事を痛感した。 <strong>タグ、<em>タグの部分で、適切なご指摘をしてくださった パイプ喫いの中川さん、まつやまさんには感謝します。 しかし、<strong>タグが強い強調で、<em>タグが強調なのだが なぜ、そんな風に表現するのだろうか。 別に太文字のタグでも、斜体のタグでもないのにと思っていたら <strong>タグ、<em>タグで調べるとSEO対策に関して 大きな意味をもってくるというのだ。 http://www.seiren-udoku.com/noteOfSeo?page=STRONG%A5%BF%A5%B0 レイアウトをCSSに任せ、論理的な部分をHTMLで記述に分離しているため、 検索エンジンがHTMLの<strong>タグ、<em>タグを見て 「ここを強調したのか」と認識させるのに使われる上、 逆に、囲んだ部分だけを強調させるため、他の単語を無視されるので、 下手に使うと問題があるという事で、SEO対策でも重要なタグになるようだ。 この手の話は奥が深いのらー!! うーん、私のHTMLやCSSの勉強については始まったばかりだ。 まだまだ知らない事が噴出しそうだ (^^;; (追加の追加:2008/6/30) HTML言語とSEO対策とは大きく関連しています。 HTML言語がマークアップ言語で、文章の体裁を整える性質から 検索ロボットが、HTML文を解読して、綺麗な体裁であれば、 SEO対策で上位にする話があります。 「システム奮闘記:その70」(SEO対策入門)で取り上げました。 (追加終わり)XHTML入門
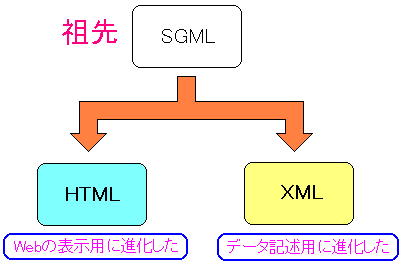
一通りのHTMLの話、CSSの話を書き終えた。 次に、HTMLの後継言語のXHTMLについて触れたいと思います。 さて、どんどん「基礎Web技術」を読み進める。XMLの話が出てきた。 本に書いている順番で、XHTMLより先にXMLが登場している。 XMLの話を書くと、どんどん膨大してしまうので、逃げる事にしたいのだが、 そうなると、XHTMLの話ができなくなる。 XHTMLだが、HTML4.01の後継言語として開発された物なのだが、 XHTMLは、XMLそのものなのだ。なので・・・ XMLを避けて通る事ができへん (--;; という事で、少しXMLに触れる事にします。 XMLは「eXtensible Markup Language」の略だ。 直訳すれば「拡張性のあるマークアップ言語」になる。 その名の通り、拡張性が高いため応用範囲が広いと言われている。 しかし、私はXMLの事を知らないので・・・ なぜ応用範囲が広いのか説明できませーん (^^;; なのだ。 さて、まずはXMLの由来を見てみる事にした。
| XMLの由来 |
|---|
 |
|
HTMLとXMLは祖先は同じSGMLと呼ばれるマークアップ言語だ。 HTMLはWebの表示のために進化した物で、XMLはデータ記述言語として 進化した物だ。 |
マークアップ言語なので、HTMLのように、文章の中の文字列にタグを付けて、 文字列に情報を載せる事ができる。 XMLデータのファイルは以下のような感じだという。
| XMLデータのファイル |
|---|
<?xml version="1.0" encoding="euc-jp" ?>
<好きな歌手>
<女性>
<名前 曲名="満ち潮">岡村孝子</名前>
<名前 曲名="あなたに愛を">谷村有美</名前>
<名前 曲名="異邦人">久保田早紀</名前>
<名前 曲名="香港">テレサ・テン</名前>
</女性>
</好きな歌手>
|
上の図を見た感じ、HTMLに似ている。
それだけでなく、階層構造のデータベースにも似ている。
この型式が複数人や複数の組織でデータ交換する場合に重要になってくる。
複数人でデータ交換を行う場合、ワードやエクセルの場合だと
相手もワードやエクセルが読める環境でないとデータの閲覧ができない。
バカ高いMS-Officeを買わなくても、無償のOpenOfficeで閲覧できるが
互換性が完璧でないため、微妙にズレたりする問題が残る。
人間でも読める方法として、テキスト型式のCSVファイルがある。
だが、問題がある。
CSVだとデータに属性を持たせる事ができない!
そう、CSVだとデータの属性を持たせる事ができない。
例えば、エクセルで作成した表データをCSVに変換すると、文字の色、大きさ
計算式などの情報を載せる事ができないため、単なる数字の並びになる。
しかし、XMLだとタグに属性の情報を載せる事ができる。
| CVSとXMLの比較 |
|---|
| CSVデータの場合 |
小野真弓,井上和香,松嶋菜々子,広末涼子 |
| XMLデータの場合 |
<?xml version="1.0" encoding="euc-jp" ?>
<アイドル>
<名前 文字="デカく" 色="真紅" >小野真弓</名前>
<名前 文字="普通" 色="ピンク" >井上和香</名前>
<名前 文字="小さく" 色="緑" >松嶋菜々子</名前>
<名前 文字="小さく" 色="黒" >広末涼子</名前>
</アイドル>
|
CSVだと文字データそのものしか載せられない。 しかし、XMLだと文字データに属性を指定できる。 上の例だと文字の大きさ、文字の色を属性として付加している。 |
だんだん、XMLの利点が見えてきた。 もし、データを交換する相手に、前もって属性の情報を伝えておけば 人間の目に見えるテキストデータの型式で、相手にデータが送れる上、 その属性を読み取って、同じような表示を再現できるのだ。 XMLは人間が読めるテキストデータな上、付加情報も持たせられる。 この事を応用で、XMLデータを色々な型式のデータに変換する事が可能だ。 これをWebサイトで応用している場合がある。
| HTML言語のままだと |
|---|
 |
HTMLの場合、各端末用に変換する事ができない(できても困難)なため 各端末に合わせたHTMLファイルを作成する必要がある。 そして、HTMLの内様を変更する場合、全てのファイルの変更を 余儀なくされるので手間がかかる。 |
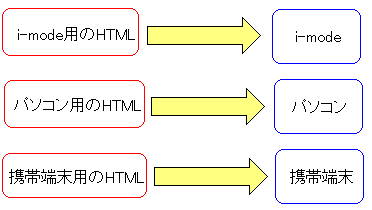
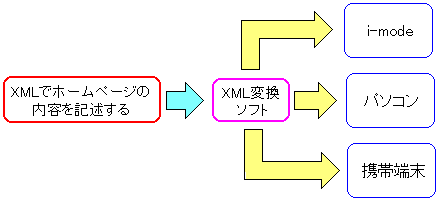
だが、XMLを使うと次の利点があるという。
| XMLの利点 |
|---|
 |
表示する中身をXMLで記述しておいて、あとは変換ソフトを使えば 色々な端末に対応したHTMLファイルが生成される。 もし、中身に変更があっても、XMLファイルのみを変更すれば良いので 変更の手間が軽減される。 |
XMLは色々な可能性を秘めているが、これ以上、深く掘り下げていくと 底無し沼にハマってしまうので、今回は、この程度で撤退します。 いずれは取り上げたいと思います ← 何年先かわかりませんが (^^;;XHTMLのタグ
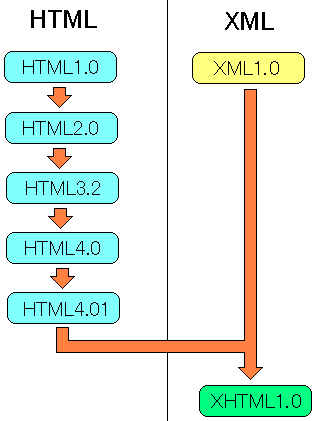
さて、ようやくXHTML言語の話に触れたいと思います。 HTML4.01の後継言語として生まれた物なのだが・・・ HTML言語ではないのらー!! 見た目は、HTMLのタグを使っているので、同じ物だと思ってしまう。 さて、XHTML言語の誕生の流れを見てみる事にした。
| XHTML言語の誕生の流れ |
|---|
 |
XHTML言語は、1999年に更新が終わったHTML言語の後継言語だ。 この時、生まれたのがXHTML1.0なのだ。 XHTML言語は、XMLの良い部分を採り入れるために、 XML1.0の記述に従った言語で、XML1.0そのものだ。 ただ、HTMLからXHTMLへの移行の際に混乱をなくすため、 できるだけタグはHTMLと同じ物を使っている。 なので、見た目はHTMLと同じように映る。 |
見た目はHTML、実態はXML1.0というのがXHTML言語なのだ。 XHTMLにもバージョンがある。
| XHTML言語のバージョン | |
|---|---|
| XHTML1.0 | 2000年1月にW3Cから勧告された |
| XHTML1.1 | 2001年4月にW3Cから勧告された |
現在、XHTML1.0とXHTML1.1が世に出ている。 まずは、HTML4.01とXHTML1.0の違いについて見てみる事にした。
| HTML4.01とXHTML1.0の違い | |
|---|---|
| (1) | XHTMLのタグは小文字で書く事 |
| (2) | 必ず終了タグを付ける事 |
| (3) | 空要素は「/>」で終わる事 |
| (4) | 属性値は「"」で囲む事 |
| (5) | XHTMLはXMLなので、XML宣言が必要 |
| (6) | <html>タグで名前空間の指定 |
さて、詳しく見ていく事にする。 (1) XHTMLのタグは小文字で HTML言語の場合、タグを記述するのに、大文字、小文字の区別はなかった。 そのため、「<P>」でも「<p>」でも問題なかった。 しかし、XHTML言語の場合、「<p>」だけとなる。 そう大文字は使えないのらー!! 私はHTMLのタグは大文字で書いているので、XHTML以降時は大変だ (^^;; 私がタグの記述で大文字を使っているのは、見よう見真似で覚えた時期に 多くのサイトで大文字を使っていた。その上、「はうン本」でも タグは大文字なので、習慣的に大文字で書いている。 もちろん、大文字、小文字の区別は要らない事は知っていたが。 XHTMLに乗り換える時は、注意が必要だ (^^;; (2) 必ず終了タグを付ける事 XMLでは開始タグがあれば、必ず終了タグを付ける必要がある。 HTML4.01だと、例えば、段落の<P>タグを単独で使い、 終了タグ<P>を使わなくても問題がなかったために、 改行タグ代わりにの<P>タグを使う事もできた。 しかし、XHTML1.0はXMLなので、開始タグがあれば、必ず終了タグが必要だ。 そのため、段落の<P>タグを改行タグ代わりにはできなくなる。 (3) 空要素は「/>」で終わる事 改行の<BR>、横罫線の<HR>のような単独タグの記述が若干代わる。 XHTML1.0では<br />、<hr />という感じでタグ名の後ろに 「/」を入れる必要がある。これがXMLの仕様だからだ。 この話は、2006年にPukiwikiを触った時に知った。 慣れるまでは、「/」を入れ忘れそうな気がする (^^;; (4) 属性値は「"」で囲む事 XHTML1.0でタグの属性値を入れる際、絶対に以下のようにする必要がある。 <a href="test.html"> 属性値を「"」で囲む必要があるのだ。 HTML4.01の場合、特に「"」で囲む必要はなかった。 「'」で囲んでも問題なかった。以下のような記述でも問題なかった。
| HTML4.01は属性値を「"」で囲む必要がなかった | |
|---|---|
| 「"」なし |
<a href=test.html>
|
| 「'」で囲む |
<a href='test.html'>
|
PHP言語のソース内に、HTMLを埋め込む際、「"」を使うと
誤って認識される場合があるので、「"」を使わなかったり、
「'」を使って囲んだりしていたが、XHTMLだと、それが使えなくなる。
まぁ、PHPソースに埋め込む場合は「\"」をすれば良いのだが (^^;;
(5) XHTMLはXMLなので、XML宣言が必要
XHTMLはXMLなので、XHTMLの1行目にXML宣言を行う必要がある。
以下のXML宣言を行うのだ。
| XML宣言 |
|---|
<?xml version="1.0" encoding="euc-jp" ?>
|
|
XHTML1.0は、XML1.0なので、XML宣言のバージョンは1.0にする。 あとXHTML1.0に記述する文字コードも宣言しておく。 上の場合だと、EUCを使う事を宣言している事になる。 |
(6) <html>タグで名前空間の指定 名前空間の指定がいるというのだが・・・ 一体、名前空間って何やねん! なのだ。 この辺りは、XMLの知識が必要になる。 XMLの場合、自由に利用者がタグを定義する事ができる。 もし、複数人(例えば、Aさん、Bさん)が、それぞれタグを定義する。 同じタグ名・属性名だが、意味合いが異なる物ができる場合もある。 そのため、タグの名前が「title」であっても、Aさんが定義したタグなのか、 Bさんが定義したタグなのかをハッキリさせる必要がある。 要するに、誰が定義したタグなのかをハッキリさせる事なのだ。
| 名前空間の指定 |
|---|
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
|
上の名前空間の指定は、W3Cが定義したタグを使うという意味から 「xmlns="http://www.w3.org/1999/xhtml"」を指定している。 あと、XHTMLが何語が記述されているか指定する必要がある。 「xml:lang="ja"」はXML用の言語設定。「ja」なので日本語だ。 だが、HTMLしか認識できないブラウザのために「lang="ja"」を 入れておくのが無難。 |
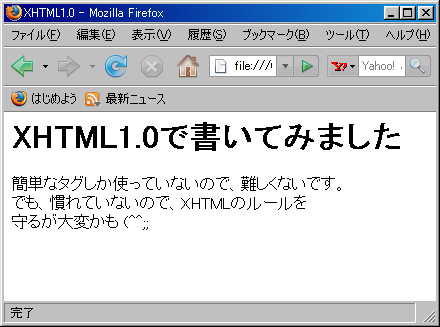
以上、HTML4.01とXHTML1.0の違いをみてきました。 これだけなら、そう移行するのは難しく感じないと思ったりもする (^^) そこで、一度、簡単なXHTML1.0でホームページを作ってみた。
| 私が書いたXHTML1.0のソース |
|---|
<?xml version="1.0" encoding="euc-jp" ?> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head><title>XHTML1.0</title></head> <body> <h1>XHTML1.0で書いてみました</h1> 簡単なタグしか使っていないので、難しくないです。<br /> でも、慣れていないので、XHTMLのルールを<br /> 守るが大変かも (^^;; </body> </html> |
| 表示結果 |
 |
でも、まだまだHTML4.01が健在である限り、私はHTML4.01を使い続ける。 だって・・・ XHTMLの知識はかじった程度だもーん (^^)VXHTML1.0とXHTML1.1の違い
ところで、XHTMLも、XHTML1.0だけでなく、2001年にXHTML1.1が勧告された。 XHTML1.0とXHTML1.1の大きな違いはドキュメントタイプの宣言にある。 XHTML1.1は「Strict DTD」のみ! なのだ。 つまりXHTML1.0の時は、混乱を招かないように、W3Cの非推奨のタグも 使う事を認めていたのだが、XHTML1.1からは認めない方針なのだ。 レイアウトに関するタグを使わず、CSSを使えというW3Cの意図がある。 現在は、W3CのXHTML2.0の作業部会が立ち上がっている。 XHTML2.0が勧告される日は来るだろう。
まとめ HTML言語は知っているつもりでいましたが、知らない事が噴出 (^^;; なので、調べられる範囲で徹底的に調べてみました。 そのお陰で、CSS言語ができた経緯、XHTMLができた経緯だけでなく、 XMLが何なのかも知る事ができました。 奥が深いだけに、勉強し出すとキリがないです。 参考にした書籍以外にURLも載せます。 (HTML、CSS関係) W3Cが勧告したHTML4.01の仕様書の翻訳 http://www.asahi-net.or.jp/~sd5a-ucd/rec-html401j/cover.html HTMLクイックリファレンス http://www.htmq.com/ HTMLタグ/CSS一覧と初心者向けホームページ作成解説集:HTMLタグボード http://www.dspt.net/ 初心者のためのホームページ作り http://www.scollabo.com/banban/index.html (XML関係) たのしいXML http://www6.airnet.ne.jp/manyo/xml/ あと、HTMLとCSSの話ですが、検索エンジンにとって 見栄えの良いHTMLを記述するのはSEO対策にも重要になります。 SEO対策につきましては「システム奮闘記:その70」をご覧ください。 (SEO対策入門)